Optimal Blog
Articles and Podcasts on Customer Service, AI and Automation, Product, and more

A year ago, we looked at the user research market and made a decision.
We saw product teams shipping faster than ever while research tools stayed stuck in time. We saw researchers drowning in manual work, waiting on vendor emails, stitching together fragmented tools. We heard "should we test this?" followed by "never mind, we already shipped."
The dominant platforms got comfortable. We didn't.
Today, we're excited to announce Optimal 3.0, the result of refusing to accept the status quo and building the fresh alternative teams have been asking for.
The Problem: Research Platforms Haven't Evolved
The gap between product velocity and research velocity has never been wider. The situation isn't sustainable. And it's not the researcher's fault. The tools are the problem. They’re:
- Built for specialists only - Complex interfaces that gatekeep research from the rest of the team
- Fragmented ecosystems - Separate tools for recruitment, testing, and analysis that don't talk to each other
- Data in silos - Insights trapped study-by-study with no way to search across everything
- Zero integration - Platforms that force you to abandon your workflow instead of fitting into it
These platforms haven't changed because they don't have to, so we set out to challenge them.
Our Answer: A Complete Ecosystem for Research Velocity
Optimal 3.0 isn't an incremental update to the old way of doing things. It's a fundamental rethinking of what a research platform should be.
Research For All, Not Just Researchers.
For 18 years, we've believed research should be accessible to everyone, not just specialists. Optimal 3.0 takes that principle further.
Unlimited seats. Zero gatekeeping.
Designers can validate concepts without waiting for research bandwidth. PMs can test assumptions without learning specialist tools. Marketers can gather feedback without procurement nightmares. Research shouldn't be rationed by licenses or complexity. It should be a shared capability across your entire team.
A Complete Ecosystem in One Place.
Stop stitching together point solutions.Optimal 3.0 gives you everything you need in one platform:
Recruitment Built In Access millions of verified participants worldwide without the vendor tag. Target by demographics, behaviors, and custom screeners. Launch studies in minutes, not days. No endless email chains. No procurement delays.
Testing That Adapts to You
- Live Site Testing: Test any URL, your production site, staging, or competitors, without code or developer dependencies
- Prototype Testing: Connect Figma and go from design to insights in minutes
- Mobile Testing: Native screen recordings that capture the real user experience
- Enhanced Traditional Methods: Card sorting, tree testing, first-click tests, the methodologically sound foundations we built our reputation on
Learn more about Live Site Testing
AI-Powered Analysis (With Control) Interview analysis used to take weeks. We've reduced it to minutes.
Our AI automatically identifies themes, surfaces key quotes, and generates summaries, while you maintain full control over the analysis.
As one researcher told us: "What took me 4 weeks to manually analyze now took me 5 minutes."
This isn't about replacing researcher judgment. It's about amplifying it. The AI handles the busywork, tagging, organizing, timestamping. You handle the strategic thinking and judgment calls. That's where your value actually lives.
Learn more about Optimal Interviews
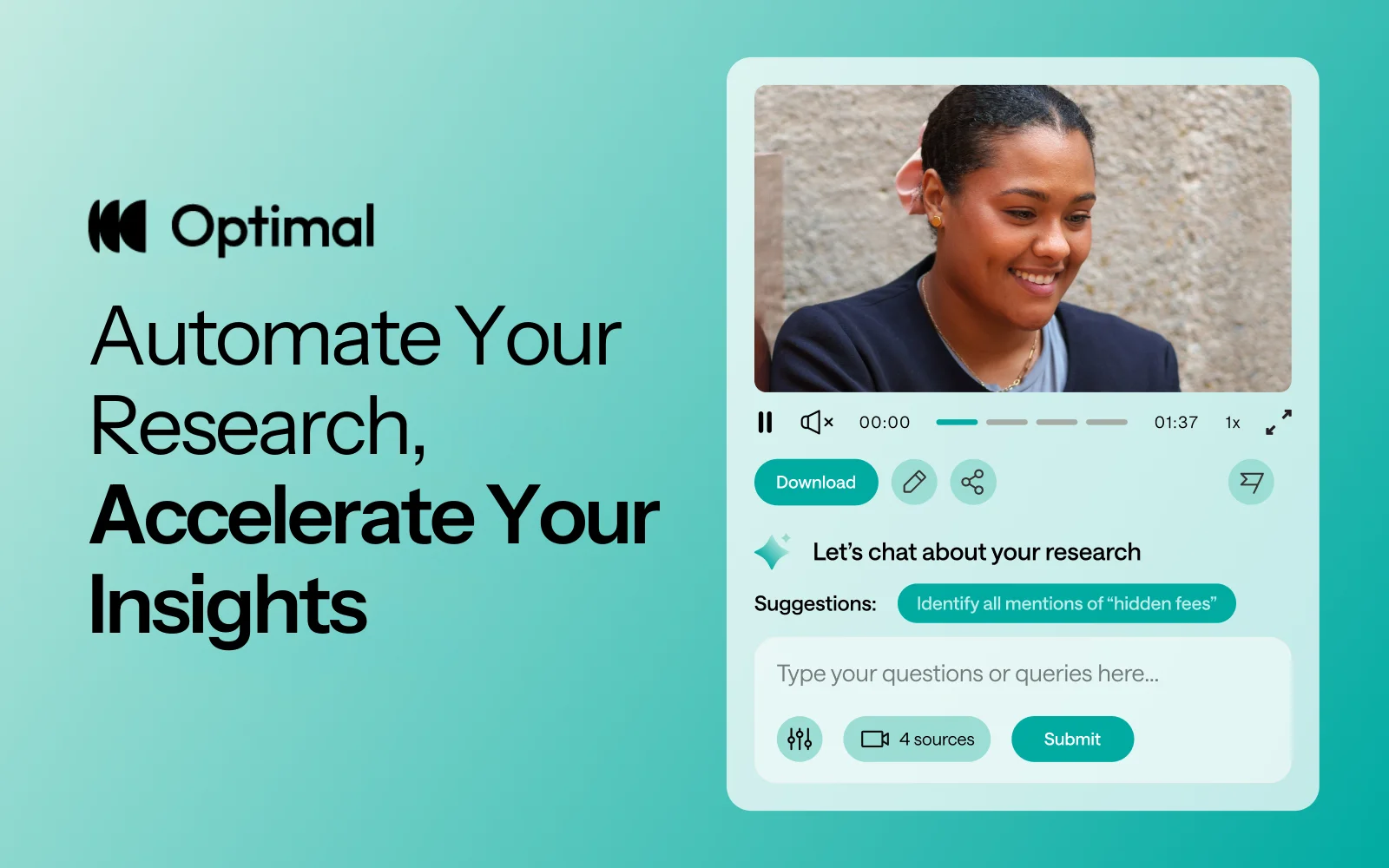
Chat Across All Your Data Your research data is now conversational.
Ask questions and get answers instantly, backed by actual video evidence from your studies. Query across multiple Interview studies at once. Share findings with stakeholders complete with supporting clips.
Every insight comes with the receipts. Because stakeholders don't just need insights, they need proof.
A Dashboard Built for Velocity See all your studies, all your data, in one place. Track progress across your entire team. Jump from question to insight in seconds. Research velocity starts with knowing what you have.
Integration Layer
Optimal 3.0 fits your workflow. It doesn't dominate it. We integrate with the tools you already use, Figma, Slack, your existing tech stack, because research shouldn't force you to abandon how you work.
What Didn't Change: Methodological Rigor
Here's what we didn't do: abandon the foundations that made teams trust us.
Card sorting, tree testing, first-click tests, surveys, the methodologically sound tools that Amazon, Google, Netflix, and HSBC have relied on for years are all still here. Better than ever.
We didn't replace our roots. We built on them.
18 years of research methodology, amplified by modern AI and unified in a complete ecosystem.
Why This Matters Now
Product development isn't slowing down. AI is accelerating everything. Competitors are moving faster. Customer expectations are higher than ever.
Research can either be a bottleneck or an accelerator.
The difference is having a platform that:
- Makes research accessible to everyone (not just specialists)
- Provides a complete ecosystem (not fragmented point solutions)
- Amplifies judgment with AI (instead of replacing it)
- Integrates with workflows (instead of forcing new ones)
- Lets you search across all your data (not trapped in silos)
Optimal 3.0 is built for research that arrives before the decision is made. Research that shapes products, not just documents them. Research that helps teams ship confidently because they asked users first.
A Fresh Alternative
We're not trying to be the biggest platform in the market.
We're trying to be the best alternative to the clunky tools that have dominated for years.
Amazon, Google, Netflix, Uber, Apple, Workday, they didn't choose us because we're the incumbent. They chose us because we make research accessible, fast, and actionable.
"Overall, each release feels like the platform is getting better." — Lead Product Designer at Flo
"The one research platform I keep coming back to." — G2 Review
What's Next
This launch represents our biggest transformation, but it's not the end. It's a new beginning.
We're continuing to invest in:
- AI capabilities that amplify (not replace) researcher judgment
- Platform integrations that fit your workflow
- Methodological innovations that maintain rigor while increasing speed
- Features that make research accessible to everyone
Our goal is simple: make user research so fast and accessible that it becomes impossible not to include users in every decision.
See What We've Built
If you're evaluating research platforms and tired of the same old clunky tools, we'd love to show you the alternative.
Book a demo or start a free trial
The platform that turns "should we?" into "we did."
Welcome to Optimal 3.0.