Prototype Testing
Test designs early and often
Prototype testing lets you test designs with users throughout the design process before you invest too heavily in the build.

























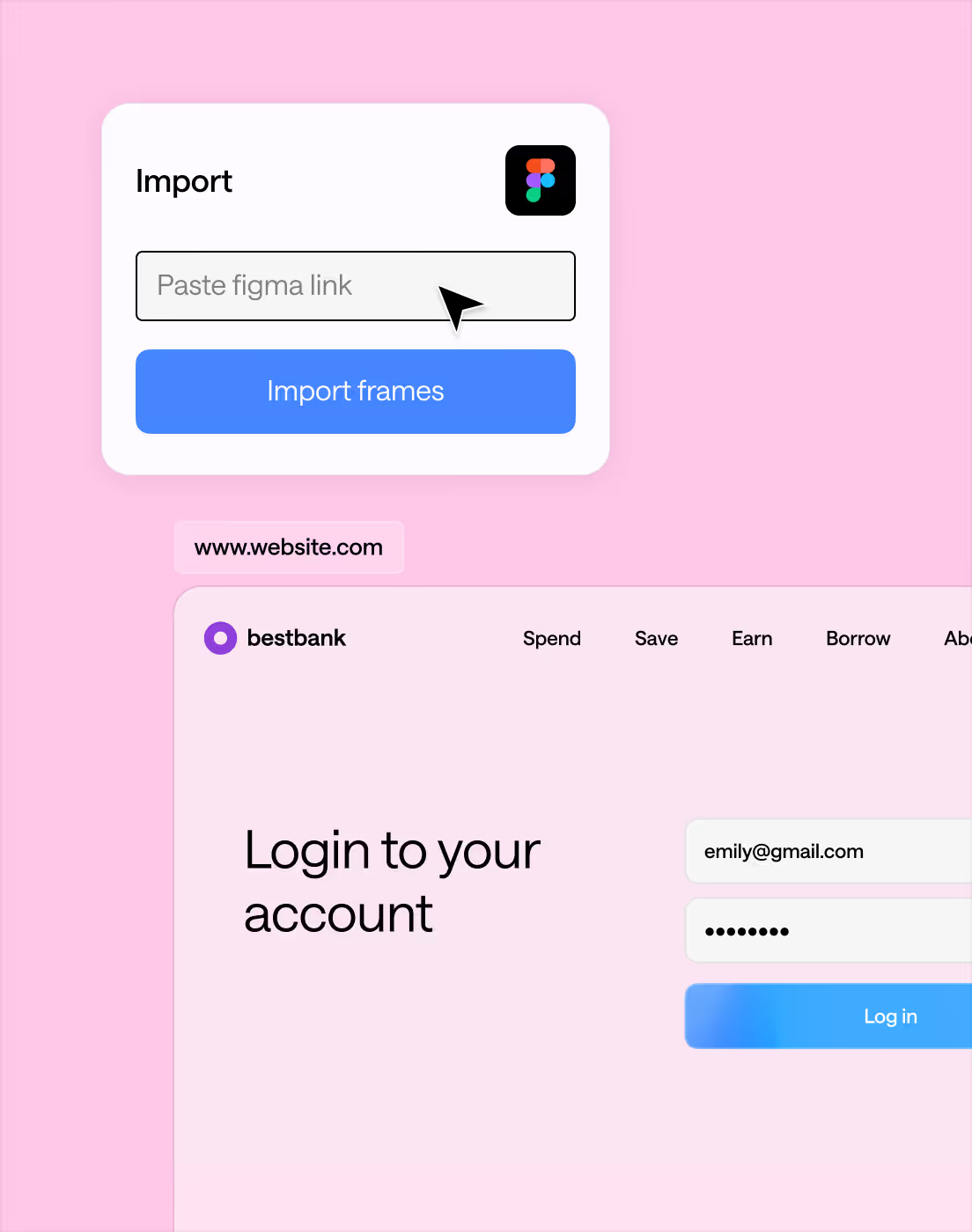
Connect with Figma or build your own
Easily import low or high-fidelity prototypes from Figma or build your own prototypes from scratch in minutes by uploading images or screenshots.


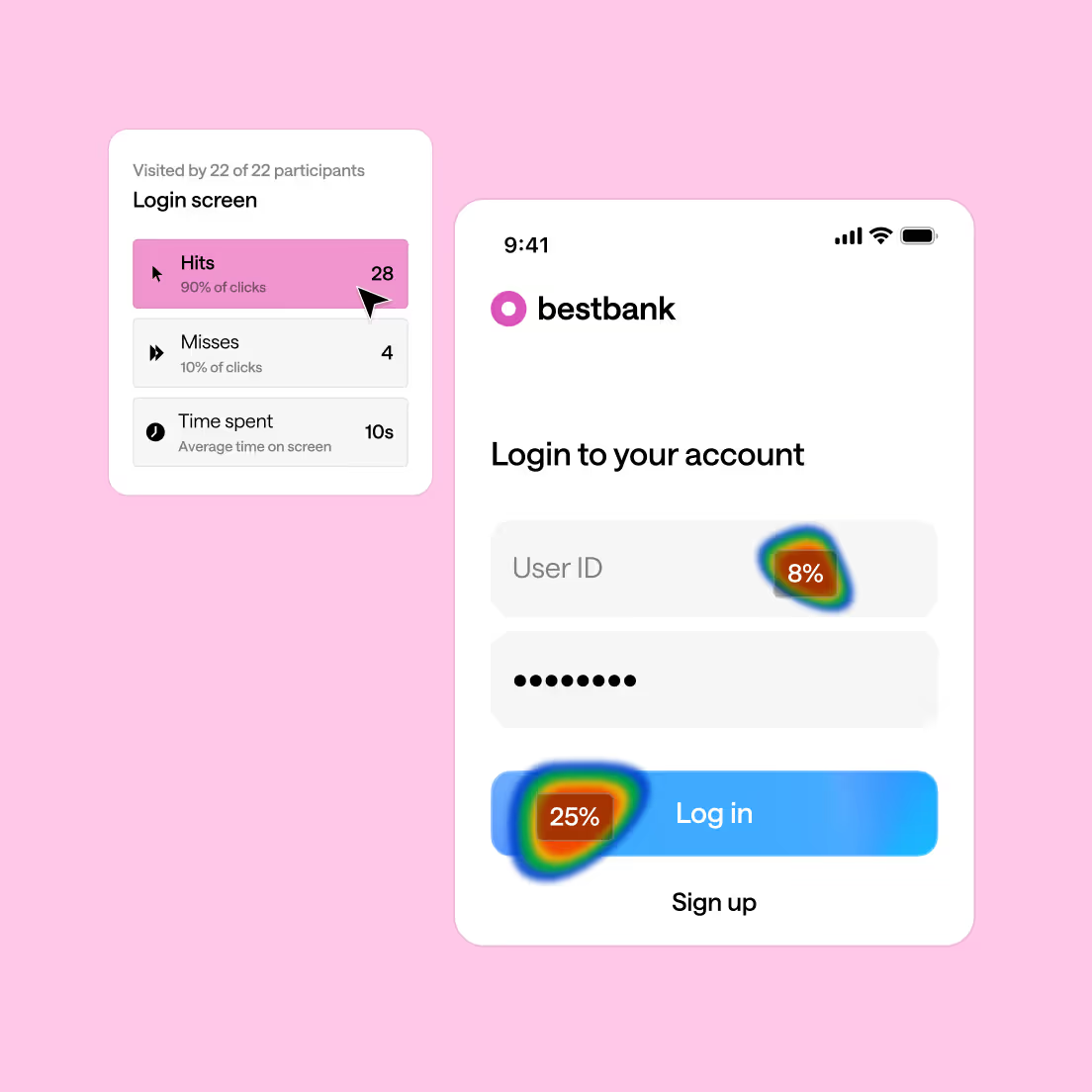
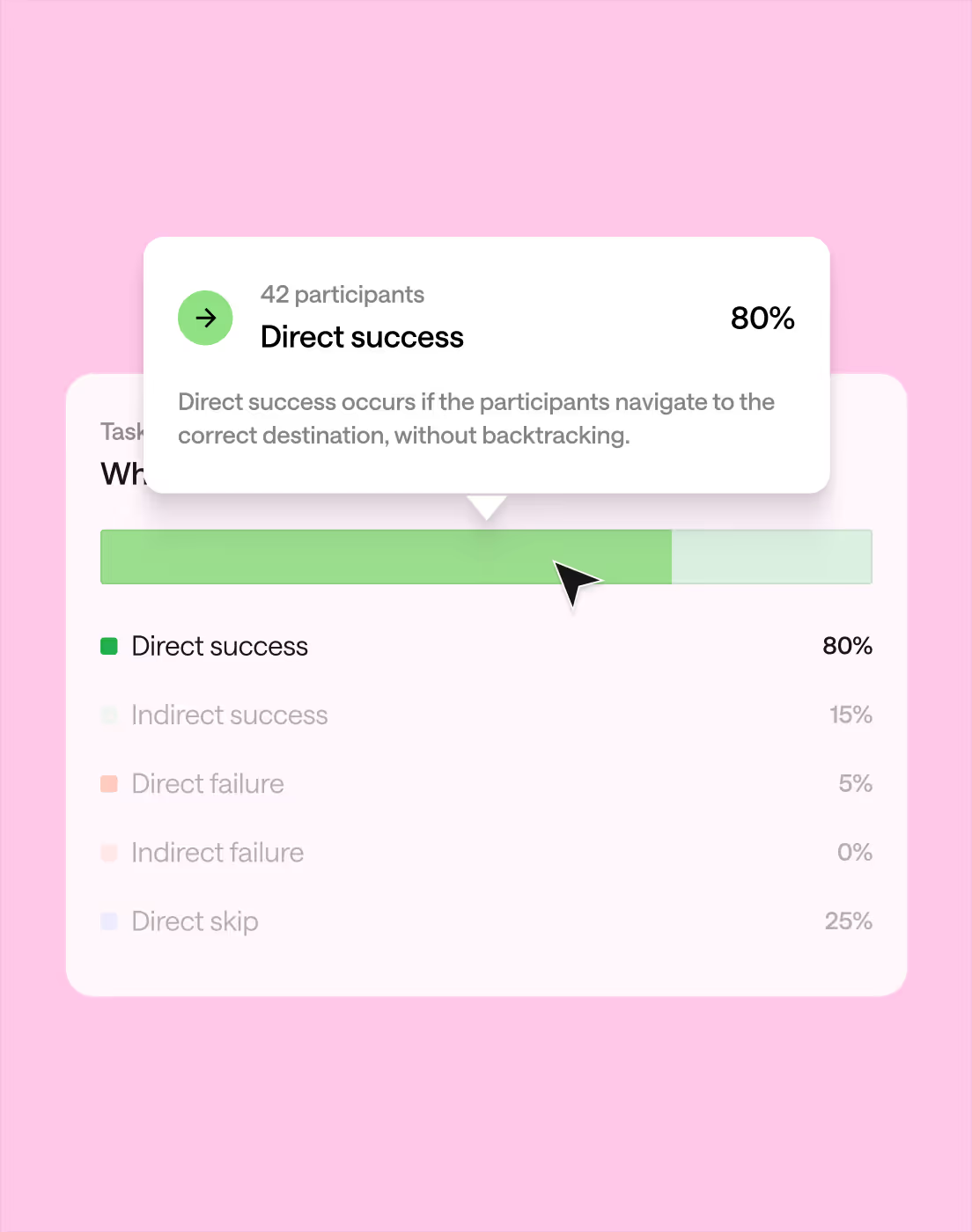
Validate designs with the people who matter most
Identify usability issues and areas for improvement throughout the design process to iterate and improve your designs quickly with your users.
Insights you need, anytime, anywhere, with video recordings
Capture nonverbal cues like eye rolls and frustration to better understand user experiences. Easily review and share recordings anytime for further analysis.