Tree Testing
Evaluate the findability of your content
Tree testing reveals how users expect to find the information they are looking for. It highlights any navigation issues so you can build intuitive user journeys.

























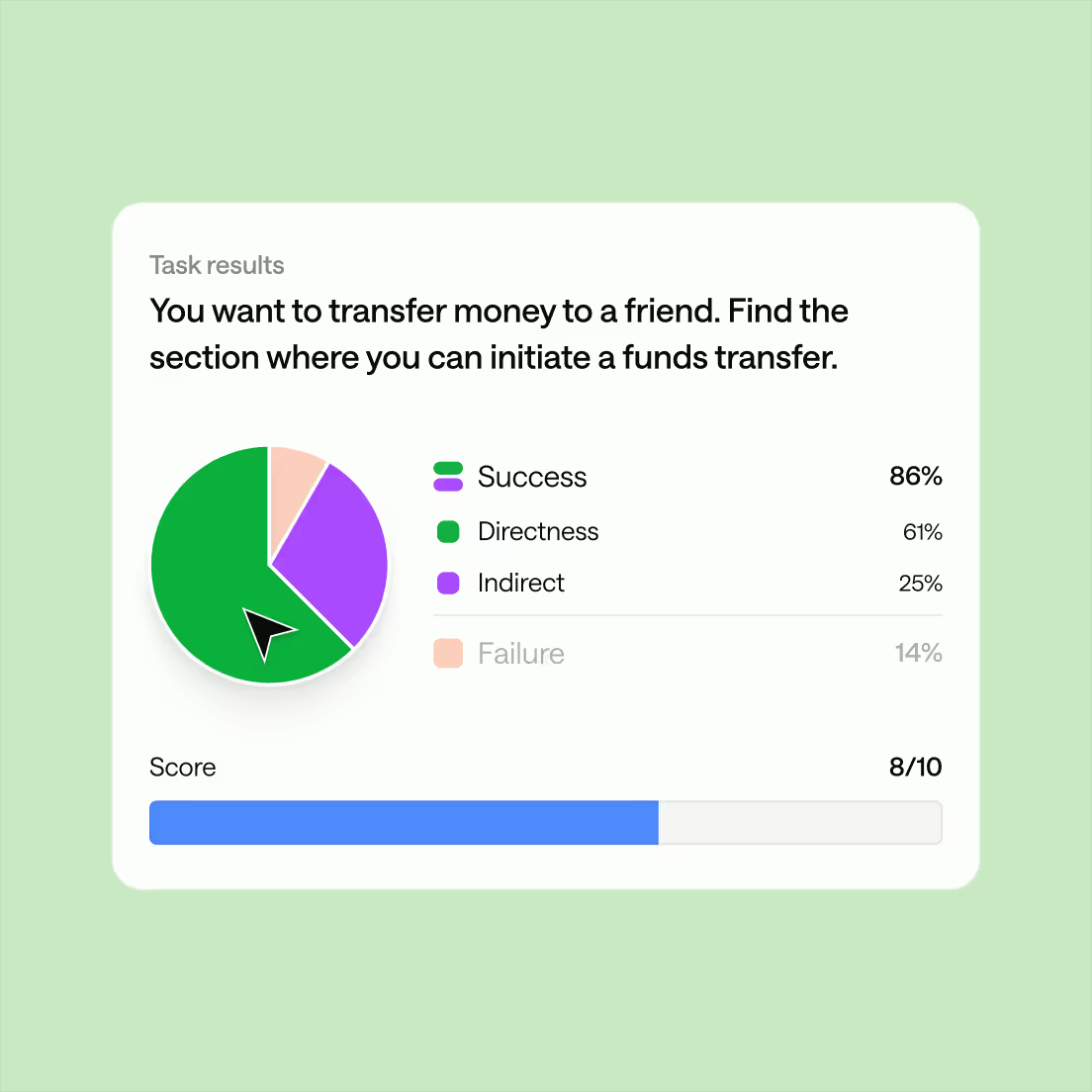
Generate rapid insights
Quickly gather and analyze user feedback on your information architecture, allowing you to make data-driven decisions and efficiently iterate on your site structure.


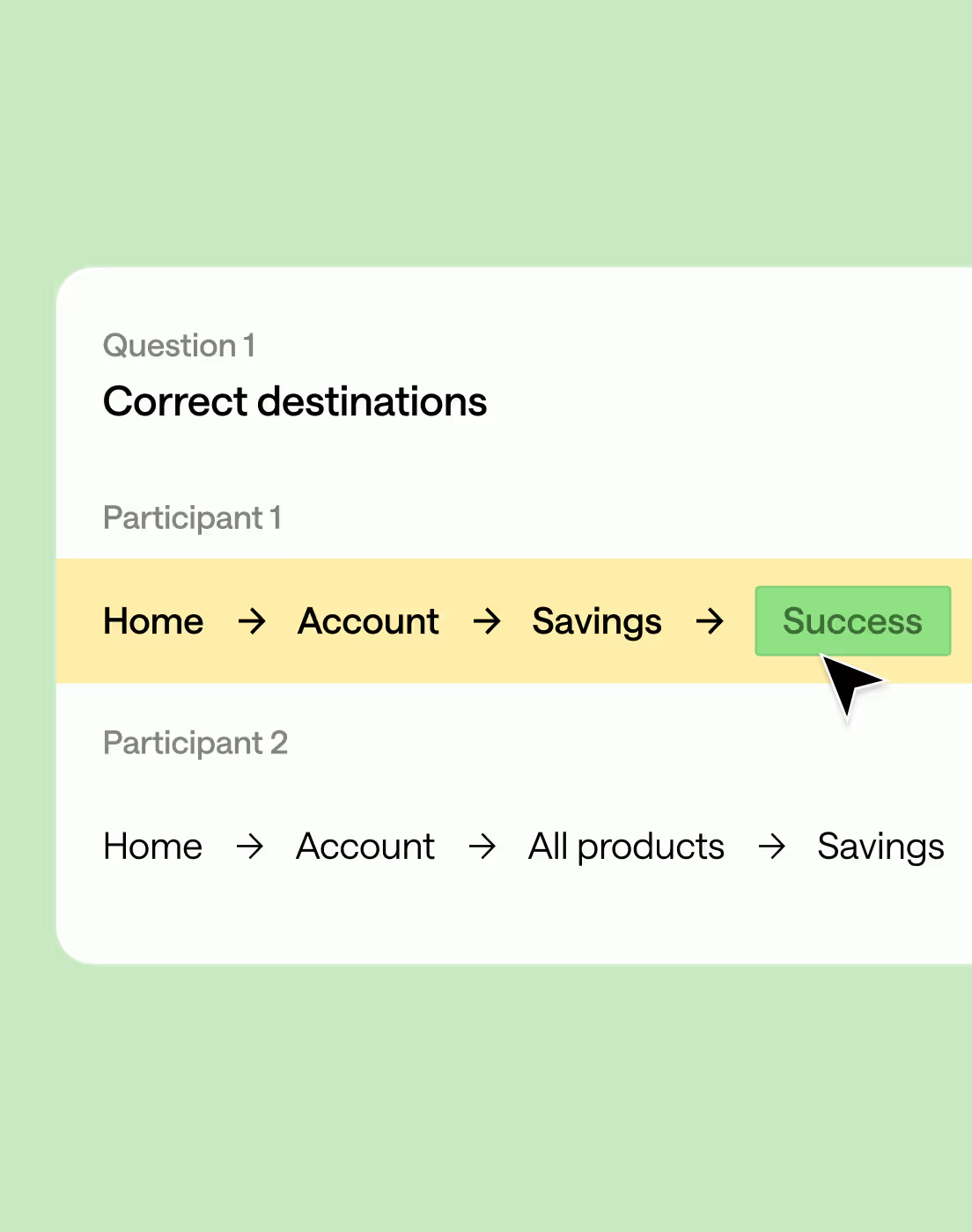
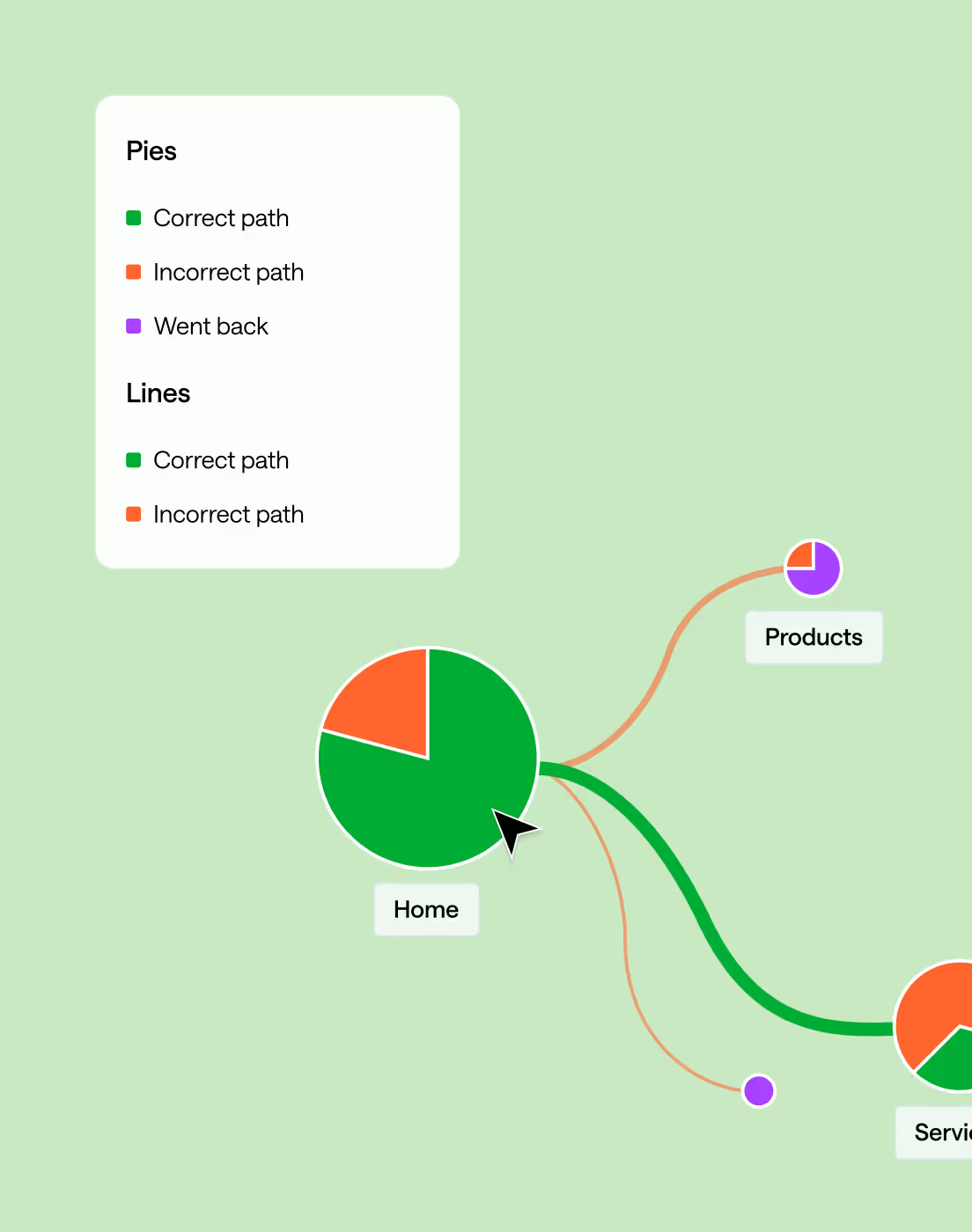
Identify user journey pain points
Analyze where users struggle to find information within your site structure, so you can pinpoint areas of confusion and make improvements to your navigation.
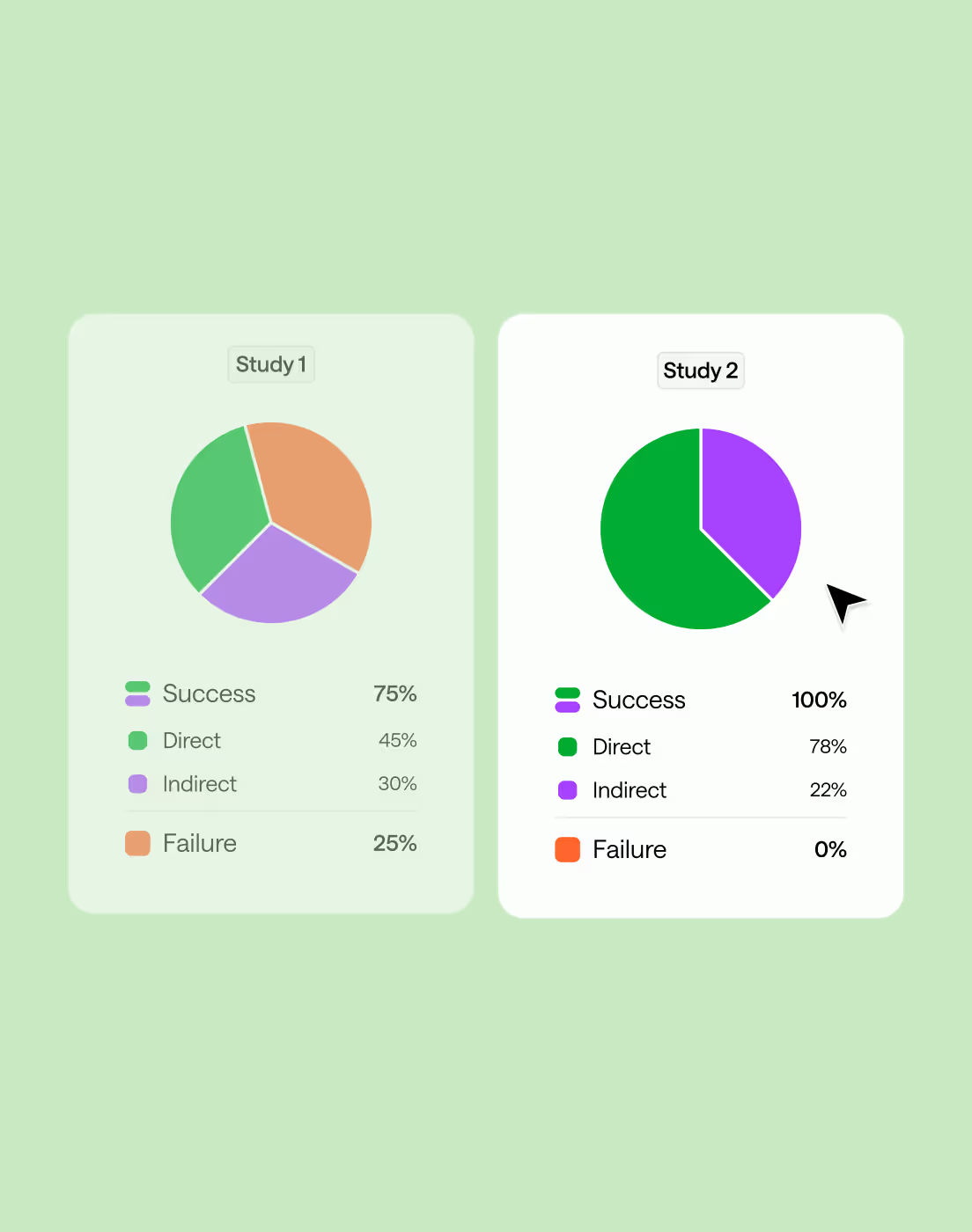
Benchmark and measure improvement
Use tree testing data on task success rates, time taken, and navigation paths to benchmark your site's performance and measure the impact of improvements over time.