Our exciting new feature, segments, saves time by allowing you to create and save groups of participant responses based on various filters. Think of it as your magic wand to effortlessly organize and scrutinize the wealth of data and insight you collect in your studies. Even more exciting is that the segments are available in all our quantitative study tools, including Optimal Sort, Treejack, Chalkmark, and Questions.
What exactly are segments?
In a nutshell, segments let you effortlessly create and save groups of participants' results based on various filters, saving you and the team time and ensuring you are all on the same page.
A segment represents a demographic within the participants who completed your study. These segments can then be applied to your study results, allowing you to easily view and analyze the results of that specific demographic and spot the hidden trends.
What filters can I use?
Put simply, you've got a treasure trove of participant data, and you need to be able to slice and dice it in various ways. Segmenting your data will help you dissect and explore your results for deeper and more accurate results.
Question responses: Using a screener survey or pre - or post-study questions with pre-set answers (like multi-choice), you can segment your results based on their responses.
URL tag: If you identify participants using a unique identifier such as a URL tag, you can select these to create segments.
Tree test tasks, card sort categories created, first click test and survey responses: Depending on your study type, you can create a segment to categorize participants based on their response in the study.
Time taken: You can select the time taken filter to view data from those who completed your study in a short space of time. This may highlight some time wasters who speed through and probably haven’t provided you with high-quality responses. On the other hand, it can provide insight into A/B tests for example, it could show you if it’s taking participants of a tree test longer to find a destination in one tree or another.
With this feature, you can save and apply multiple segments to your results, using a combination of AND/OR logic when creating conditions. This means you can get super granular insights from your participants and uncover those gems that might have otherwise remained hidden.
When should you use segments?
This feature is your go-to when you have results from two or more participant segments. For example, imagine you're running a study involving both teachers and students. You could focus on a segment that gave a specific answer to a particular task, question, or card sort. It allows you to drill down into the nitty-gritty of your data and gain more understanding of your customers.
How segments help you to unlock data magic 💫
Let's explore how you can harness the power of segments:
Save time: Create and save segments to ensure everyone on your team is on the same page. With segments, there's no room for costly data interpretation mishaps as everyone is singing from the same hymn book.
Surface hidden trends: Identifying hidden trends or patterns within your study is much easier. With segments, you can zoom in on specific demographics and make insightful, data-driven decisions with confidence.
Organized chaos: No more data overload! With segments, you can organize participant data into meaningful groups, unleashing clarity and efficiency.
How to create a segment
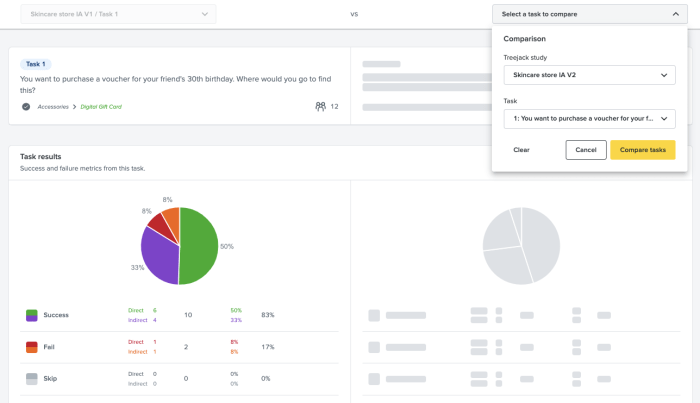
Ready to take segments for a spin? To create a new segment or edit an existing one, go to Results > Participants > Segments. Select the ‘Create segment’ button and select the filters you want to use. You can add multiple conditions, and save the segment. To select a segment to apply to your results, click on ‘All included participants’ and select your segment from the drop-down menu. This option will apply to all your results in your study.

We can't wait to see the exciting discoveries you'll make with this powerful tool. Get segmenting, and let us know what you think!