Optimal Blog
Articles and Podcasts on Customer Service, AI and Automation, Product, and more

At Optimal, we know the reality of user research: you've just wrapped up a fantastic interview session, your head is buzzing with insights, and then... you're staring at hours of video footage that somehow needs to become actionable recommendations for your team.
User interviews and usability sessions are treasure troves of insight, but the reality is reviewing hours of raw footage can be time-consuming, tedious, and easy to overlook important details. Too often, valuable user stories never make it past the recording stage.
That's why we’re excited to announce the launch of Interviews, a brand-new tool that saves you time with AI and automation, turns real user moments into actionable recommendations, and provides the evidence you need to shape decisions, bring stakeholders on board, and inspire action.
Interviews, Reimagined
We surveyed more than 100 researchers, designers, and product managers, conducted discovery interviews, tested prototypes, and ran feedback sessions to help guide the discovery and development of Optimal Interviews.
The result? What once took hours of video review now takes minutes. With Interviews, you get:
- Instant clarity: Upload your interviews and let AI automatically surface key themes, pain points, opportunities, and other key insights.
- Deeper exploration: Ask follow-up questions and anything with AI chat. Every insight comes with supporting video evidence, so you can back up recommendations with real user feedback.
- Automatic highlight reels: Generate clips and compilations that spotlight the takeaways that matter.
- Real user voices: Turn insight into impact with user feedback clips and videos. Share insights and download clips to drive product and stakeholder decisions.
Groundbreaking AI at Your Service
This tool is powered by AI designed for researchers, product owners, and designers. This isn’t just transcription or summarization, it’s intelligence tailored to surface the insights that matter most. It’s like having a personal AI research assistant, accelerating analysis and automating your workflow without compromising quality. No more endless footage scrolling.
The AI used for Interviews as well as all other AI with Optimal is backed by AWS Amazon Bedrock, ensuring that your AI insights are supported with industry-leading protection and compliance.
Evolving Optimal Interviews
A big thank you to our early access users! Your feedback helped us focus on making Optimal Interviews even better. Here's what's new:
- Speed and easy access to insights: More video clips, instant download, and bookmark options to make sharing findings faster than ever.
- Privacy: Disable video playback while still extracting insights from transcripts and get PII redaction for English audio alongside transcripts and insights.
- Trust: Our enhanced, best-in-class AI chat experience lets teams explore patterns and themes confidently.
- Expanded study capability: You can now upload up to 20 videos per Interviews study.
What’s Next: The Future of Moderated Interviews in Optimal
This new tool is just the beginning. Our vision is to help you manage the entire moderated interview process inside Optimal, from recruitment to scheduling to analysis and sharing.
Here’s what’s coming:
- View your scheduled sessions directly within Optimal. Link up with your own calendar.
- Connect seamlessly with Zoom, Google Meet, or Teams.
Imagine running your full end-to-end interview workflow, all in one platform. That’s where we’re heading, and Interviews is our first step.
Ready to Explore?
Interviews is available now for our latest Optimal plans with study limits. Start transforming your footage into minutes of clarity and bring your users’ voices to the center of every decision. We can’t wait to see what you uncover.
Topics
Research Methods
Popular
All topics
Latest

Making a difference: ideas from UX New Zealand 2022
Making a difference through UX was a shared passion among an impressive line-up of 7 researchers, strategists, and designers from the global UX community at this year’s 100% virtual 3-day UX New Zealand conference.
1. From bombs to bots: the evolving landscape of frontline research
These days Darya Pilram, Senior Researcher at Twitter, spends her days trying to understand the motivation and techniques of groups who ‘hire’ technology to spread harmful narratives. The desert of Mogadishu and the urban conflicts of South Africa are just some of the unlikely places she’s leveraged the power of frontline research to create change.
"I realized the only way to influence change was by bringing folks along with me - and so I did. I bought them right into the field with me."
2. Beautifully accessible: why embracing inclusive design shouldn’t hold back your creativity
Experience Designer Beth McPhail refuses to buy into the mindset that ‘accessibility is a creativity killer’. She challenges her peers to view accessibility as an opportunity to grow creatively while making technology more inclusive.
“Accessibility is making it possible for someone to attend the party…and lose themselves in the music.”
3. Innovating within the Justice sector | Part 2: For a fairer start - design’s role in shaping mana enhancing social & systemic change.
Kelsey Gee is back challenging designers across all levels to think differently about how design can be used across different mediums and constraints to generate meaningful experiences and meaningful change. In this session, she explores design’s role in creating empowering experiences that break both cycles of crime and institutional racism. (If you missed Part 1 from Mini Con head over here)
"I truly believe that our superpower lies in our ability to redesign society, especially for our whanau and our most vulnerable communities…and once again explore design’s role in creating equal opportunities across safe, seamless, and healing public services."
4. First do no harm: make your designs more trauma-informed and survivor sensitive
In 1985, a researcher botched an interview question which led to a new understanding of trauma and its long-term effects. It grew awareness of the need to be trauma-informed in your work but what’s it actually mean? UX Researcher Melissa Eggleston explores what it means to be trauma-informed and shares practical advice on how to achieve it.
"Trauma is everywhere and something for us to think about…regardless of whether we’re working with people we know are dealing with traumatic events…it’s really all over the place."
5. Changing the way we design high-risk products to make meaningful impact
One in five people experiences “mental illness or significant mental distress” in New Zealand. It’s a problem the Government knows needs to be addressed but how? In her powerful presentation, Rachael Reeves reveals what’s involved in balancing the complexities of Government with the need to rethink the way we design health products.
"Be warned you can’t please everyone and it can be tough to keep product vision aligned when you’re talking about serious consequences for people."
6. Remote research with new internet users (yes you can!)
One billion new internet users (NIU) will come online for the first time over the next 5 years. These NIU's are using their first smartphones, with most of their online activities focused on communication, maintaining social connections, and entertainment. Tiane Lee, UX Research Lead at Google outlines the challenges and considerations behind adapting research for varying levels of digital literacy, including practical ideas for planning and conducting remote research with NIU.
"NIU’s are typically less digitally literate, they may show lower confidence in digital capability, and they may perceive lower value of the internet for things like chatting and entertainment.”
7. Conditions Design: weaving the invisible threads of service design, value orchestration, and culture building
Michael Tam introduces us to the niche field of conditions design and cites a purpose built high diving board on Wellington city’s busy waterfront in New Zealand as a good example of conditions design. Find out why in this fascinating talk.
"What really impressed me here…hats off to the council because they didn’t design an experience that would discourage people from doing it. It’s designed for people to have fun (vs Hong Kong where public spaces are designed for Tai Chi not fun like this). The design allows it to happen by influencing human behavior to stay safe but encouraging fun and exploration.”
For a taste of what even more speakers from UX New Zealand 2022 had to share, head over to our highlights reel

CRUX #5: Information architecture in action
In the crowded and complex world we live in, great user experiences can make all the difference to the way we navigate day-to-day life.
CRUX#5 reveals the many faces of information architecture at work and its positive impact in the fields of business, entertainment, education, and more. Our enthusiastic and knowledgeable contributors generously paint a picture of the challenges, opportunities and benefits of harnessing the power of IA in their world.
In this issue
- Author/teacher and games user research expert Steve Bromley reveals some fascinating, even surprising insights from the niche world of UX for video games.
- Product Designer Katie Del Angel from Shopify shares some of her favorite ways to adopt an IA mindset when designing digital products.
- Digital interactive designer Kate Berry talks information architecture according to the world of visitor experience
- Chantal Schweizer from Earley Information Science dives into the all important area of taxonomies and the merits of following best practice to help drive success in the world of eCommerce
- And UX Researcher Rebecca Klee shares five approaches to increase the alignment and impact of your IA research.
As always we're grateful to all our contributors for helping shine a light on the fascinating, even addictive world of UX. They certainly captured our imagination and attention - we hope they inspire and even surprise you too.
Welcome to CRUX#5
P.S. We’re already on the lookout for contributors for our next edition of CRUX for 2022. To find out more please drop us a line.

5 ways to measure UX return on investment
Return on investment (ROI) is often the term on everyone’s lips when starting a big project or even when reviewing a website. It’s especially popular with those that hold the purse strings. As UX researchers it is important to consider the ROI of the work we do and understand how to measure this.
We’ve lined up 5 key ways to measure ROI for UX research to help you get the conversation underway with stakeholders so you can show real and tangible benefits to your organization.
1. Meet and exceed user expectations
Put simply, a product that meets and exceeds user expectations leads to increased revenue. When potential buyers are able to find and purchase what they’re looking for, easily, they’ll complete their purchase, and are far more likely to come back. The simple fact that users can finish their task will increase sales and improve overall customer satisfaction which has an influence on their loyalty. Repeat business means repeat sales. Means increased revenue.
Creating, developing and maintaining a usable website is more important than you might think. And this is measurable! Tracking and analyzing website performance prior to the UX research and after can be insightful and directly influenced by changes made based on UX research.
Measurable: review the website (product) performance prior to UX research and after changes have been made. The increase in clicks, completed tasks and/or baskets will tell the story.
2. Reduce development time
UX research done at the initial stages of a project can lead to a reduction in development time of by 33% to 50%! And reduced time developing, means reduced costs (people and overheads) and a speedier to market date. What’s not to love?
Measurable: This one is a little more tricky as you have saved time (and cost) up front. Aiding in speed to market and performance prior to execution. Internal stakeholder research may be of value post the live date to understand how the project went.
3. Ongoing development costs
And the double hitter? Creating a product that has the user in mind up front, reduces the need to rehash or revisit as quickly. Reducing ongoing costs. Early UX research can help with the detection of errors early on in the development process. Fixing errors after development costs a company up to 100 times more than dealing with the same error before development.
Measureable: Again, as UX research has saved time and money up front this one can be difficult to track. Though depending on your organization and previous projects you could conduct internal research to understand how the project compares and the time and cost savings.
4. Meeting user requirements
Did you know that 70% of projects fail due to the lack of user acceptance? This is often because project managers fail to understand the user requirements properly. Thanks to UX research early on, gaining insights into users and only spending time developing the functions users actually want, saving time and reducing development costs. Make sure you get confirmation on those requirements by iterative testing. As always, fail early, fail often. Robust testing up front means that in the end, you’ll have a product that will meet the needs of the user.
Measurable: Where is the product currently? How does it perform? Set a benchmark up front and review post UX research. The deliverables should make the ROI obvious.
5. Investing in UX research leads to an essential competitive advantage.
Thanks to UX research you can find out exactly what your customers want, need and expect from you. This gives you a competitive advantage over other companies in your market. But you should be aware that more and more companies are investing in UX while customers are ever more demanding, their expectations continue to grow and they don’t tolerate bad experiences. And going elsewhere is an easy decision to make.
Measurable: Murky this one, but no less important. Knowing, understanding and responding to competitors can help keep you in the lead, and developing products that meet and exceed those user expectations.
Wrap up
Showing the ROI on the work we do is an essential part of getting key stakeholders on board with our research. It can be challenging to talk the same language, ultimately we all want the same outcome…a product that works well for our users, and delivers additional revenue.
For some continued reading (or watching in this case), Anna Bek, Product and Delivery Manager at Xplor explored the same concept of "How to measure experience" during her UX New Zealand 2020 – watch it here as she shares a perspective on UX ROI.

Reframer v2: Your qualitative research journey in one single platform
Over the past year, we've been busy getting ready to bring Reframer v2 out of beta. After implementing a ton of feedback from our superb beta users and plenty of usability testing, the day has finally arrived. It's time to say bye-bye beta!
What is Reframer v2 beta?
Reframer v2 is a connected, collaborative and flexible workflow for your qualitative research and analysis. It allows you to capture, code, group, visualize and analyze your data within one single tool. And it's now available to all Optimal Workshop customers on a paid plan!
Conducting user interviews or usability tests? Reframer v2 is your new best friend.
To all the Reframer users out there, you'll be chuffed to know that we've taken the best bits of the original tool and added better analysis and collaboration (among other things). We think you'll really enjoy using Reframer v2 (and there's plenty of help to get you up and running in no time).

Why should I use Reframer v2?
We made it our mission to alleviate those pesky pain points that so many researchers have when conducting qualitative analysis.
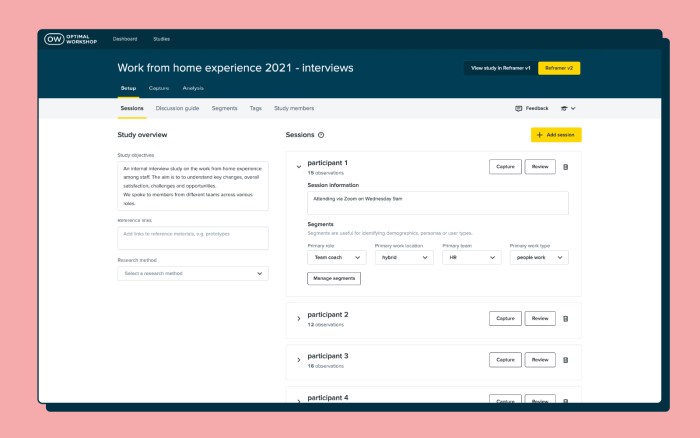
No more context switching
Observations, notes and metadata spread across different tools? No thanks. There's no need for multiple platforms anymore.
Reframer v2 offers an intuitive end-to-end qualitative research workflow within one tool. Create and conduct interview sessions, capture notes, tag, group, theme, analyze, and collaborate without having to leave the app.
Detailed insights at your fingertips
With all your juicy data living in different tools, it can be pretty tricky to filter and gain in-depth insight.
Reframer v2 doesn't take a "one size fits all" approach. It's specifically built for qualitative research, with all your metadata and context in one place, all easily searchable with powerful filters.
Analyze your data your way
When you're ready for analysis, you don't want to be stuck doing it one way or the other.
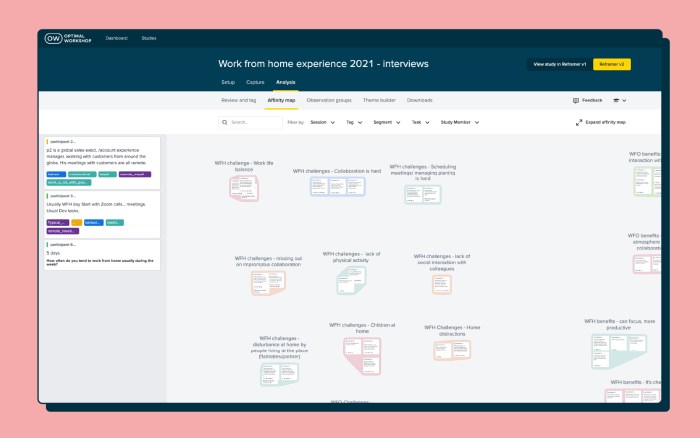
We've added two different analysis methods to Reframer v2. Affinity mapping helps you with observation-based analysis, which is flexible, visual and collaborative. While the Themes tab offers tag-based analysis with powerful filters, giving you more quantifiable results.

Collaborate in real-time
Collaboration is key during qualitative research and analysis.
You can work together with your team members in Reframer v2. Simply invite them to your study and any edits or notes they make will show on the affinity map in real-time. You can also see their activity in the Study Members tab.
What will happen to the original Reframer?
Reframer v1 will be turned off eventually, and Reframer v2 will simply become Reframer. But we want to make sure that v2 is up to scratch, your data is safe and sound, and you're confident in using v2 before that happens.
Take a look at the next steps of the Reframer v2 release:
June 2022
Reframer v2 is rolled out to all paid customers. Based on feedback, we'll continue to build in and iterate on the most requested features. Reframer v2 will be the default for all new paid users, but current users can continue to toggle between v1 and v2.
Oct 2022
Reframer v2 is rolled out to all customers and is the default for all users. All studies in legacy Reframer will be moved into v2. Paid customers will have access to the full feature set, free users will have access to a limited version of the tool.
Early 2023 (date TBC)
Legacy Reframer is turned off and v2 becomes the new (and only) Reframer.

So there you have it! We're really excited to have Reframer v2 in front of all our paid customers, and we can't wait to hear what you think of it. If you've got suggestions or thoughts (good, bad or ugly), we want to know! Simply click the Feedback icon in the header and voila!

Ways of working: ideas from UX New Zealand 2022
An impressive line-up of researchers, strategists, and designers from the global UX community shared their ideas, experiences, insights, and approaches to effective ways of working at this year’s 100% virtual 3-day UX New Zealand conference.
We introduce 7 speakers, highlight what they had to say, and share their full video presentations.
1. How to design for designers at scale
Designers focus on creating great experiences for customers but who’s looking out for the designers themselves? Marine Bucher, Service Designer at Humankind shared how a Design Ops approach is creating and maintaining a healthy environment for 170+ designers globally and 40+ locally in New Zealand, to thrive at ANZ bank.
“The goal of Design Ops is to remove all operational headaches so designers can focus on designing and researching.”
2. Human centred design in crisis
An impressive trio from Deloitte Digital: Carol Yung, Georgia Chetwynd-Talbot, and Matt Cobham took us through what it was like to be part of the agile team tasked with designing and piloting a core service of the UK’s pandemic response in just weeks, and delivering it at scale in just 2-3 months.
"Our lifecycle from design, to build, to deployment was extremely quick, learning as we went. We had to think and act like a start-up’."
3. Using one pagers to communicate research findings
Have you ever had a stakeholder ask you to present the findings of your study one hour before a meeting? Michael Ryan, User Research Director at Liberty Mutual Insurances shared his solution to this and other challenges researchers face presenting their work in a practical and entertaining talk.
“Can you present the findings from last week’s study now? Scenarios like that used to stress me out as a UX researcher so I came up with 1-pagers.”
4. Research Ops at Trade Me: Building a shared approach to research
Sarah Goforth, Senior UX Researcher at Trade Me considers herself and her fellow researchers, Kaitiaki, 'guardians of our people'. Sarah shared the challenges and wins of building their particular type of UX research operations (ReOPs) at Trade Me which includes everyone, (researchers and non-researchers), in the process.
"Not having an impact with your research really sucks as a researcher…and should not be wasted."
5. The design of policy and the policy of design
Phil Balagtas, President, and Founder of Futures Thinking believes designers have a responsibility to design better futures and policies for generations to come by embedding a future-thinking mindset into the products and services they design. He referenced the confusing, often intelligible world of Terms and Conditions to illustrate the need for designers to take a more human-centered approach.
"Policies are not always designed as a dialogue. Yet it's a gateway to using a service."
6. The 4 day week in the digital age
After introducing the four-day week at Perpetual Guardian, Andrew Barnes, Founder of 4 Day Week Global, actively advocates for its adoption by others as part of the future of work. He talks through the issues, challenges, and opportunities of embracing a 4 day working week in the digital age.
“When we started back in 2018 we were a pretty lone voice…The 4 day week has been given rocket fuel by Covid-19.”
7. Tackling complexity with object oriented UX
While many avoid or despair when faced with UX complexity, Sophia Prater, Founder & Lead UX Designer at Rewired UX embraces complexity, untangling it with an approach she calls Object-Oriented UX. She shared four tough questions to ask early on to help wrangle complexity to benefit the user.
"I see portfolio pieces like this a lot. I can tell complexity has been completely swept under the rug and the end-user ends up handling it.”
For a taste of what even more speakers from UX New Zealand 2022 had to share, head over to our highlights reel.

Affinity mapping - an introduction
User research is key to discovering the inner workings of your users’ minds – their emotional, organizational, informative needs and desires. These are all super important to creating a user experience that is intuitive and meeting your users’ needs in a way that means they feel loved, cared for and considered. All the deep understanding stuff that keeps them coming back!
Qualitative research allows you to collect verbatim data from participants that give insights into why they do or feel things. You can even get into whether ‘Dee’ understood how the website worked or why ‘Andrew’ would (or wouldn’t) revisit the app outside of testing.
Gathering these awesome insights is one step. Analyzing and organizing these is a skill and talent in its own right. And armed with the right tools or methods it can be immersive, interesting and a great way to get under the skin of your users. Let’s take a look at affinity mapping as a method of analyzing this data - as a tool it can help researchers visualize and easily group and theme data.
Affinity mapping is used outside of the UX world and can be done independently, however is a great analysis method to use collaboratively. For researchers, it can be a great tool to collaborate and engage the team and potentially stakeholders. Bringing people together to identify, discuss and resolve user experience issues.
Here we’ll lay out what affinity mapping is, specifically why it’s useful for user research and set out key steps to get you underway.
What is Affinity Mapping? 🗺️
By definition, affinity mapping is the process of collecting, organizing, and grouping qualitative data to create an affinity diagram.
Put simply it is a tool to group, map, sort and categorize information. A tool where you’ll look at the information and patterns of your qualitative user research and work to group these together to make sense of them. It helps you to find patterns, similar outcomes and insights that allow you to draw conclusions and collate results in a cohesive manner, then report to the wider team in a way that makes sense and provides a clear road to applicable and achievable outcomes.
What is an Affinity Diagram? 🖼️
An affinity diagram is what you have once you have gone through the affinity mapping process. It is the final ‘diagram’ of your grouping, sorting and categorizing. An ordered visual sorting of insights and information from your user research. And the place to filter or funnel observations and information into patterns and reach final outcomes.
Allowing you to see where the key outtakes are and where there may need to be improvements, changes or updates. And from here a roadmap can be decided.

Essentially the mapping part is the process of creating the diagram, a visual sorting of insights and information from your user research. So how do you make affinity mapping work for you?
1. Start with a large space
This could be a table, desk, pinboard or even a whiteboard. Somewhere that you can stick, pin or attach your insights to in a collaborative space. Becoming more common recently is the use of shared digital and online whiteboard tools. allowing people to access and participate remotely.
2. Record all notes
Write observations, thoughts, research insights on individual cards or sticky notes.
3. Look for patterns
As a group read, comment and write notes or observations. Stick each of the notes onto the board, desk or whiteboard. Add, and shuffle into groups as you go. You can keep adding or moving as you go.
4. Create a group/theme
This will start to make sense as more sticky notes are added to the map. Creating groups for similar observations or insights, or for each pattern or theme.

5. Give each theme or group a name
As more notes are added there will be natural groups formed. Openly discuss if there are notes that are more difficult to categorize or themes to be decided. (We’ve outlined some ideas for UX research themes in another section below.)
6. Determine priorities
You’ve tidied everything into themes and groups, now what? How do you decide which of these are priorities for your organization? Discussion and voting can be the best way to decide what outcomes make the most sense and may have the biggest impact on your business.
7. Report on your findings
Pulling together and reporting on the findings through your affinity diagram process should be key to putting actionable outcomes in place.
How to define research themes 🔬
Commonly, user research is digested through thematic analysis. During thematic analysis, you aim to make sense of all the notes, observations, and discoveries you’ve documented across all your information sources, by creating themes to organize the information.
Depending on your role and the type of research you conduct, the themes you create for your affinity diagram can vary. Here are some examples of affinity groups that you could form from your UX research:
- User sentiment and facial expressions when completing certain tasks
- Frequently used words or phrases when describing a product or experience
- Suggestions for improving your product or experience
Wrap up 🌯
Qualitative user testing and the resulting observations can be some of the best insights you get into your users’ minds. Filtering, organizing and ordering these disparate and very individual observations can be tricky. Especially if done in silo.
So, draw a team together, bring in stakeholders from throughout your organization and work collaboratively to sort, organize and categorize through affinity mapping. This opens the doors to discussion, buy-in and ultimately a collective understanding of user research. Its importance and its role within the organization. And most importantly the real-world implications UX research and its insights have on organizational products and output.
No results found.

