Optimal Blog
Articles and Podcasts on Customer Service, AI and Automation, Product, and more

At Optimal, we know the reality of user research: you've just wrapped up a fantastic interview session, your head is buzzing with insights, and then... you're staring at hours of video footage that somehow needs to become actionable recommendations for your team.
User interviews and usability sessions are treasure troves of insight, but the reality is reviewing hours of raw footage can be time-consuming, tedious, and easy to overlook important details. Too often, valuable user stories never make it past the recording stage.
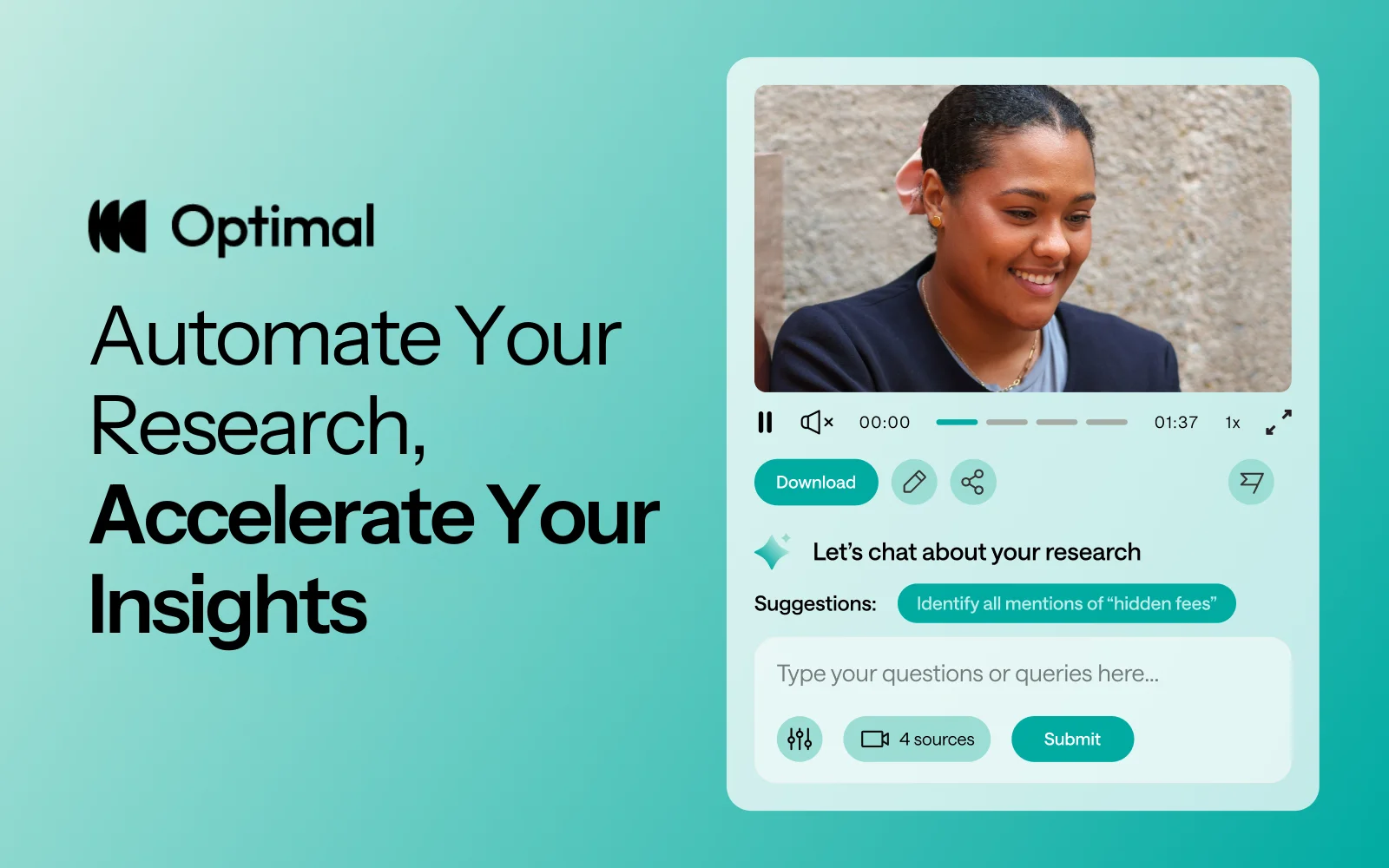
That's why we’re excited to announce the launch of Interviews, a brand-new tool that saves you time with AI and automation, turns real user moments into actionable recommendations, and provides the evidence you need to shape decisions, bring stakeholders on board, and inspire action.
Interviews, Reimagined
We surveyed more than 100 researchers, designers, and product managers, conducted discovery interviews, tested prototypes, and ran feedback sessions to help guide the discovery and development of Optimal Interviews.
The result? What once took hours of video review now takes minutes. With Interviews, you get:
- Instant clarity: Upload your interviews and let AI automatically surface key themes, pain points, opportunities, and other key insights.
- Deeper exploration: Ask follow-up questions and anything with AI chat. Every insight comes with supporting video evidence, so you can back up recommendations with real user feedback.
- Automatic highlight reels: Generate clips and compilations that spotlight the takeaways that matter.
- Real user voices: Turn insight into impact with user feedback clips and videos. Share insights and download clips to drive product and stakeholder decisions.
Groundbreaking AI at Your Service
This tool is powered by AI designed for researchers, product owners, and designers. This isn’t just transcription or summarization, it’s intelligence tailored to surface the insights that matter most. It’s like having a personal AI research assistant, accelerating analysis and automating your workflow without compromising quality. No more endless footage scrolling.
The AI used for Interviews as well as all other AI with Optimal is backed by AWS Amazon Bedrock, ensuring that your AI insights are supported with industry-leading protection and compliance.
Evolving Optimal Interviews
A big thank you to our early access users! Your feedback helped us focus on making Optimal Interviews even better. Here's what's new:
- Speed and easy access to insights: More video clips, instant download, and bookmark options to make sharing findings faster than ever.
- Privacy: Disable video playback while still extracting insights from transcripts and get PII redaction for English audio alongside transcripts and insights.
- Trust: Our enhanced, best-in-class AI chat experience lets teams explore patterns and themes confidently.
- Expanded study capability: You can now upload up to 20 videos per Interviews study.
What’s Next: The Future of Moderated Interviews in Optimal
This new tool is just the beginning. Our vision is to help you manage the entire moderated interview process inside Optimal, from recruitment to scheduling to analysis and sharing.
Here’s what’s coming:
- View your scheduled sessions directly within Optimal. Link up with your own calendar.
- Connect seamlessly with Zoom, Google Meet, or Teams.
Imagine running your full end-to-end interview workflow, all in one platform. That’s where we’re heading, and Interviews is our first step.
Ready to Explore?
Interviews is available now for our latest Optimal plans with study limits. Start transforming your footage into minutes of clarity and bring your users’ voices to the center of every decision. We can’t wait to see what you uncover.
Topics
Research Methods
Popular
All topics
Latest

Clara Kliman-Silver: AI & design: imagining the future of UX
In the last few years, the influence of AI has steadily been expanding into various aspects of design. In early 2023, that expansion exploded. AI tools and features are now everywhere, and there are two ways designers commonly react to it:
- With enthusiasm for how they can use it to make their jobs easier
- With skepticism over how reliable it is, or even fear that it could replace their jobs
Google UX researcher Clara Kliman-Silver is at the forefront of researching and understanding the potential impact of AI on design into the future. This is a hot topic that’s on the radar of many designers as they grapple with what the new normal is, and how it will change things in the coming years.
Clara’s background
Clara Kliman-Silver spends her time studying design teams and systems, UX tools and designer-developer collaboration. She’s a specialist in participatory design and uses generative methods to investigate workflows, understand designer-developer experiences, and imagine ways to create UIs. In this work, Clara looks at how technology can be leveraged to help people make things, and do it more efficiently than they currently are.
In today’s context, that puts generative AI and machine learning right in her line of sight. The way this technology has boomed in recent times has many people scrambling to catch up - to identify the biggest opportunities and to understand the risks that come with it. Clara is a leader in assessing the implications of AI. She analyzes both the technology itself and the way people feel about it to forecast what it will mean into the future.
Contact Details:
You can find Clara in LinkedIn or on Twitter @cklimansilver
What role should artificial intelligence play in UX design process? 🤔
Clara’s expertise in understanding the role of AI in design comes from significant research and analysis of how the technology is being used currently and how industry experts feel about it. AI is everywhere in today’s world, from home devices to tech platforms and specific tools for various industries. In many cases, AI automation is used for productivity, where it can speed up processes with subtle, easy to use applications.
As mentioned above, the transformational capabilities of AI are met with equal parts of enthusiasm and skepticism. The way people use AI, and how they feel about it is important, because users need to be comfortable implementing the technology in order for it to make a difference. The question of what value AI brings to the design process is ongoing. On one hand, AI can help increase efficiency for systems and processes. On the other hand, it can exacerbate problems if the user's intentions are misunderstood.
Access for all 🦾
There’s no doubt that AI tools enable novices to perform tasks that, in years gone by, required a high level of expertise. For example, film editing was previously a manual task, where people would literally cut rolls of film and splice them together on a reel. It was something only a trained editor could do. Now, anyone with a smartphone has access to iMovie or a similar app, and they can edit film in seconds.
For film experts, digital technology allows them to speed up tedious tasks and focus on more sophisticated aspects of their work. Clara hypothesizes that AI is particularly valuable when it automates mundane tasks. AI enables more individuals to leverage digital technologies without requiring specialist training. Thus, AI has shifted the landscape of what it means to be an “expert” in a field. Expertise is about more than being able to simply do something - it includes having the knowledge and experience to do it for an informed reason.
Research and testing 🔬
Clara performs a lot of concept testing, which involves recognizing the perceived value of an approach or method. Concept testing helps in scenarios where a solution may not address a problem or where the real problem is difficult to identify. In a recent survey, Clara describes two predominant benefits designers experienced from AI:
- Efficiency. Not only does AI expedite the problem solving process, it can also help efficiently identify problems.
- Innovation. Generative AI can innovate on its own, developing ideas that designers themselves may not have thought of.
The design partnership 🤝🏽
Overall, Clara says UX designers tend to see AI as a creative partner. However, most users don’t yet trust AI enough to give it complete agency over the work it’s used for. The level of trust designers have exists on a continuum, where it depends on the nature of the work and the context of what they’re aiming to accomplish. Other factors such as where the tech comes from, who curated it and who’s training the model also influences trust. For now, AI is largely seen as a valued tool, and there is cautious optimism and tentative acceptance for its application.
Why it matters 💡
AI presents as potentially one of the biggest game-changers to how people work in our generation. Although AI has widespread applications across sectors and systems, there are still many questions about it. In the design world, systems like DALL-E allow people to create AI-generated imagery, and auto layout in various tools allows designers to iterate more quickly and efficiently.
Like many other industries, designers are wondering where AI might go in the future and what it might look like. The answer to these questions has very real implications for the future of design jobs and whether they will exist. In practice, Clara describes the current mood towards AI as existing on a continuum between adherence and innovation:
- Adherence is about how AI helps designers follow best practice
- Innovation is at the other end of the spectrum, and involves using AI to figure out what’s possible
The current environment is extremely subjective, and there’s no agreed best practice. This makes it difficult to recommend a certain approach to adopting AI and creating permanent systems around it. Both the technology and the sentiment around it will evolve through time, and it’s something designers, like all people, will need to maintain good awareness of.


Bear Liu: How visual thinking can improve communications in design workplaces
When Bear Liu was teaching himself design, he struggled remembering concepts since English wasn’t his first language. To help, he started doodling. By drawing pictures that related to what he was learning, he found he could not only remember them better, he could understand and communicate more effectively too. Ever since, he’s used the power of drawings and pictures to relay information in ways people can use.
Bear gives examples of how visual communication can help design workplaces to relay information in a more memorable and usable way. It may only seem like a minor change, but the difference can be significant.
Bear’s background 🎤
Bear Liu is a Product Designer at Xero, an online accounting platform that’s used all over the world. He’s also a Design Mentor at Springboard and CareerFoundry, and an Apple Award-Winning podcast host at BearTalk.
His background is in science education. As a self-taught designer, Bear has helped a raft of large and small businesses with digital products over the last 16 years. His clients come from diverse backgrounds and industries across the globe. Bear's professional passions also carry over into his hobbies. Outside of work he enjoys reading, drawing, and producing videos & podcasts on tech and design.
Contact Details:
You can find Bear on LinkedIn, or listen to his podcast, BearTalk.
Unleash your visual superpower as a communication pro 🦸🏻
When it comes to addressing business challenges it is important to keep these three aspects in mind:
- Understanding - break down complex problems and solutions so everyone can understand.
- Memory - retaining information in your mind is difficult even with note taking.
- Communication- People relate to words differently, and the meaning of something can easily get lost in translation. This issue is more prevalent with remote work.
Bear Liu strongly believes that visual communication helps people understand, remember and communicate information more effectively. Why?
- It helps to focus. Pictures remove distractions and draw attention to where it’s desired.
- It’s a token. A picture is universal - a house or a smiley face means the same thing to people that speak different languages.
- Most people are visual thinkers. Studies have found humans are hard-wired to process visual information faster. We are better at storing information in images, rather than numbers and letters.
But what if I can’t draw? This is a common issue Bear finds when talking to people about this. It’s not about the quality of the drawing itself, it’s about what it means. By delivering a message through a picture, it becomes understandable. Many of Bear’s drawings only ever remain in draft form. Even simple doodles can have meanings that make concepts clear.
In his design work at Xero, Bear has used drawing and sketches to great effect in a range of instances:
- The accessibility tree was a complex, abstract system, but by drawing it (on a literal tree), and adding a few notes alongside it, the terminology became much more understandable.
- Sketching how customers work made it easier to describe how Xero could help them. It was much more memorable than writing it out in paragraphs.
- Wrapping the year in product design. A written summary of a year’s work is long-winded. Instead, Bear drew a tree and pinned key words, quotes and achievements to communicate the highlights.
- UX terminology explanations can be difficult for those outside the industry to comprehend. Bear challenged himself to share 1 minute videos that accompanied simple drawings to help colleagues understand them, and had rave reviews.
- Sketching notes is a great alternative to writing notes at conferences or meetings. Presenters can draw to help audiences follow along, and people in the audience themselves can also sketch their own notes.
Why it matters 🔥
Bear has adapted visual thinking to his own product design process and has seen a noticeable improvement in communication as a result.
People are busy - their brains are packed with all sorts of information, and they’re easily distracted by other things they have on their minds. By delivering information in a way that helps them to focus on it, remember and understand it, designers can achieve their ultimate goals.
As Bear also notes, drawing is fun. It’s much more rewarding than using words, as well as much more effective.
Bear used the example of his talk at UX New Zealand 2023 as a great place to use a drawing. Rather than follow along with his message by scribbling notes the whole way through, those in the audience could capture the biggest lessons easily in one simple drawing.
- First, Bear drew one stick figure to represent himself as a speaker. He drew three speech bubbles, where audience members could write the most notable points he said.
- Then he drew another stick figure, which represented the audience member listening to him. They had three thought bubbles, which people could populate with their biggest takeaways from the speech.
-
That one simple drawing is a template that can be used in any speech or meeting to remember the key points.


UX workshop recap: experts from Meta, Netflix & Google share insights to elevate your career
Recently, Optimal Workshop partnered with Eniola Abioye, Lead UX Researcher at Meta and UXR Career Coach at UX Outloud to host a career masterclass featuring practical advice and guidance on how to: revamp and build a portfolio, emphasize the impact of your projects and showcase valuable collaborations. It also included panel discussions with experts from a variety of roles (UX, product management, engineering, career coaching and content design) talking about their journeys to becoming UX leaders.
Keep reading to get key takeaways from the discussion on:
- How to show the impact of your UX work
- Common blockers in UX work
- How to collaborate with cross-functional UX stakeholders
- How to build a resume and portfolio that uses industry language to present your experience
How to show the impact of your UX 💥
At a time when businesses are reducing costs to focus on profitability - proving the value of your work is more important than ever. Unfortunately, measuring the impact of UX isn’t as straightforward as tracking sales or marketing metrics. With this in mind, Eniola asked the panelists - how do you show the impact of UX in your work?Providing insights is simply not enough. “As a product manager, what I really care about is insights plus recommendations, because recommendations make my life easier,” said Kwame Odame.
Auset Parris added her perspective on this topic as a Growth Content Designer, “the biggest thing for me to be impactful in my space [Content Design] is to consistently document the changes that I’ve made and share them with the team along with recommendations.” Auset also offered her perspective regarding recommendations, “recommendations are not always going to lead to the actual product executions, but recommendations are meant to guide us.” When it comes to deciding which recommendation to proceed with (if any) it's important to consider whether or not they are aligned with the overarching goal.
Blockers in UX work 🚧
As UXR becomes more democratized in many businesses and the number of stakeholders increases, the ability to gain cross-functional buy-in for the role and outcomes of UXR is a key way to help keep research a priority.
In his past experience, Kwame has realized that the role of a user experience researcher is just as important as that of a product manager, data scientist, engineer, or designer. However, one of the biggest blockers for him as a product manager is how the role of a UX researcher is often overlooked. “Just because I’m the product manager doesn’t mean that I’m owning every aspect of the product. I don’t have a magic wand right? We all work as a team.” Furthermore, Kwame notes that a user researcher is an incredibly hard role and a very important one, and I think we need to invest more in the UX space.
Auset also shared her perspective on the topic, “I wouldn’t say this is a blocker, but I do think this is a challenging piece of working in a team - there are so many stakeholders.” Although it would be ideal for each of the different departments to work seamlessly together at all times, that’s not always the case. Auset spoke about a time where the data scientists and user researchers were in disagreement. Her role as a Growth Content Designer is to create content that enhances the user experience. “But if I’m seeing two different experiences, how do I move forward? That’s when I have to ask everyone - come on let’s dig deeper. Are we looking at the right things?” If team members are seeing different results, or having different opinions, then maybe they are not asking the right questions and it's time to dig deeper.
How to collaborate with cross-functional UX stakeholders 🫱🏽🫲🏻
The number and type of roles that now engage with research are increasing. As they do, the ability to collaborate and manage stakeholders in research projects has become essential.
Kwame discussed how he sets up a meeting for the team to discuss their goals for the next 6 months. Then, he meets with the team on a weekly basis to ensure alignment. The main point of the meeting is to ensure everyone is leaving with their questions answered and blockers addressed. It's important to ensure everyone is moving in the right direction.
Auset added that she thinks documentation is key to ensuring alignment. “One thing that has been helpful for me is having the documentation in the form of a product brief or content brief.” The brief can include the overarching goal, strategy, and indicate what each member of the team is working on. Team members can always look back at this document to ensure they are on the right track.
Career advice: documenting the value you bring 💼
One of the participants asked the panel, “how do you secure the stability of your UX career?”
Eniola took this opportunity to share some invaluable advice as a career coach, “I think the biggest thing that comes to mind is value proposition. It's important to be very clear about the value and impact you bring to the team. It used to be enough to just be really, really good at research and just do research and provide recommendations. Now that’s not enough. Now you have to take your teams through the process, integrate your recommendations into the product, and focus on driving impact.”
Companies aren’t looking to hire someone who can perform a laundry list of tasks, they’re looking for UX professionals who can drive results. Think about the metrics you can track, to help showcase the impact of your work. For example, if you’re a UX designer - how much less time did the user spend on the task with your new design? Did the abandonment or error rate decrease significantly as a result of your work? How much did the overall customer satisfaction score rise, after you implemented your project? Before starting your project, decide on several metrics to track (make sure they align with your organization’s goals), and reflect on these after each project.
Fatimah Richmond offered another piece of golden career advice. She encourages UX researchers to create an ongoing impact tracker. She’ll create a document where she lists the company's objectives, the projects she worked on, and the specific impact she made on the companies objectives. It's much easier to keep track of the wins as they happen, and jot a few notes about the impact you’ve made with each project, then scrambling to think of all the impact you’ve made when writing your resume. It's also important to note the impact your work has made on the different departments - product, marketing, sales, etc.
She also advises UX researchers to frequently share their science insights with their colleagues as the project progresses. Instead of waiting until the very end of the project and providing a “perfectly polished” deck, be transparent with the team about what you are working on and the impact it's having throughout the duration of the project.
Another participant asked - what if you need help determining the value you bring? Auset recommends asking for actionable feedback from coworkers. These people work with you every single day, so they know your contributions you are making to the team.
Documenting the tangible impact you make as a UX professional is crucial - not only will it help create greater stability for your career, but it will also help organizations recognize the importance of a UX research. As Kwame discussed in the “blockers” section, one of the biggest challenges he faces as a product manager is the perception of the UX role as less important than the more traditional product manager, Engineer, and Designer roles.
About Eniola Abioye
Eniola helps UX researchers improve their research practice. Whether you’re seasoned and looking to level up or a new researcher looking to get your bearings in UX, Eniola can help you focus and apply your skillset. She is a UX Researcher and Founder of UX Outloud. As a career coach, she guides her clients through short and long term SMART goals and then works with them to build a strategic plan of attack. She is innately curious, a self-starter, adaptable, and communicative with a knack for storytelling.
Learn more about UX Outloud.
Connect with Eniola on Linkedin.
About the panelists 🧑🏽🤝🧑🏽
The panel was comprised of talented professionals from a variety of fields including UX research, content strategy, product management & engineering, and career coaching. Their diverse perspectives led to an insightful and informative panel session. Keep reading to get to know each of the amazing panelists:
Growth Content Designer: Auset Parris is a growth content designer at Meta. She has spent 7 years navigating the ever-evolving landscape of content strategy. She is passionate about the role of user research in shaping content strategies. Furthermore, Auset believes that understanding user behavior and preferences is fundamental to creating content that not only meets but exceeds user expectations.
Senior UX Researcher: Jasmine Williams, Ph.D. is a senior researcher with over a decade of experience conducting youth-focused research. She has deep expertise in qualitative methods, child and adolescent development, and social and emotional well-being. Jasmine is currently a user experience researcher at Meta and her work focuses on teen safety and wellbeing.
Product Manager: Kwame Odame has over 7 years of high-tech experience working in product management and software engineering. At Meta, Kwame is currently responsible for building the product management direction for Fan Engagement on Facebook. Kwame has also helped build Mastercard’s SaaS authentication platform, enabling cardholders to quickly confirm their identity when a suspicious transaction occurred, leveraging biometric technology.
UX Researcher (UXR): Fatimah Richmond is a well-rounded UX researcher with over 15 years of experience, having influenced enterprise products across leading tech giants like Google, SAP, Linkedin, and Microsoft. Fatimah has led strategy for research, programs and operations that have significantly impacted the UXR landscape, from clinician engagement strategist to reshaping Linkedin Recruiter and Jobs. As a forward thinker, she’s here to challenge our assumptions and the status quo on how research gets planned, communicated, and measured.
Career Coach: An Xia spent the first decade of her professional life in consulting and Big Tech data science (Netflix, Meta). As a career coach, An has supported clients in gaining clarity on their career goals, navigating challenges of career growth, and making successful transitions. As a somatic coach, An has helped clients tap into the wisdom of their soma to reconnect with what truly matters to them.
UX Strategist: Natalie Gauvin is an experienced professional with a demonstrated history of purpose-driven work in agile software development industries and higher education. Skilled in various research methodologies. Doctor of Philosophy (Ph.D.) Candidate in Learning Design and Technology from the University of Hawaii at Manoa, focused on empathy in user experience through personas
Level up your UXR capabilities (for free!) with the Optimal Academy 📚
Here at Optimal we really care about helping UX researchers level up their career. This is why we’ve developed the Optimal Academy, to help you master your Optimal Workshop skills and learn more about user research and information architecture.
Check out some of our free courses here: https://academy.optimalworkshop.com/

Content design for startups: how to work lean, have maximum impact, and get all the high-fives
When you have a small design team or none at all, how do you ensure that your content is consistent, has the right tone, and is captivating? It can be difficult, but it doesn’t have to be! Julia Steffen, Principal Content Designer at Varis, spoke at UX New Zealand, the leading UX and IA conference in New Zealand hosted by Optimal Workshop, about how startups can achieve impactful content and delight users.
In her talk, Julia shares her most useful tips, tricks, and rules of thumb to ensure meaningful content design. She also shares some helpful tools to achieve maximum efficiency.
Julia Steffen bio 🎤
Julia has worked in content for 10+ years at St.Jude, Wunderman Thompson, MetaLab, and Grubhub. She is based in the United States and is the Principal Content Designer at Varis.
Contact Details:
Email address: julia.steffen@govaris.com
You can find Julia on LinkedIn
Content design for startups - How to work lean, have maximum impact, and get all the high-fives ✋🏽✋🏻✋🏿
Why should you care about content design? Julia argues that “content design is product success”. Because Julia specifically talks about content design in relation to startups, she focuses on how to achieve the best results possible with a small, lean team. To that end, Julia discusses four must-haves for content design:
- Voice
- Tools for efficiency
- Words in the experience
- Ways to check, test, and perfect your words
Voice 🎙️
Why is your company’s voice important? Voice tells your users who you are, creates meaningful connections, and provides valuable signals that convey whether or not your company is deserving of trust. Choosing the voice for your startup begins with a competitor audit. Documenting who you compete against, and how you might want to differentiate your startup is crucial to finding your corner of the market. For example, is your voice welcoming, gentle, and positive, or are you more formal and technical?
User research can also be really helpful when determining and monitoring your voice. Involve your research team and learn what does and doesn’t delight your audience when it comes to your messaging.
It’s also important to map your voice to your startup’s values. Be sure to connect to your mission and your brand. Julia sums up product voice as:
Product voice = your values + space to differentiate + what research tells you
So, when you find your voice, where can you lean into it? There are several key areas or moments that provide opportunities to share your unique voice, such as:
- Notifications: Emails, SMS, and in-app messages are a great place to delight customers
- Success states: Celebrate with your users in your voice (and remove any anxiety that may be there)
- Empty states: They aren’t just a chance to educate, they’re a chance to add some interest or fun (or to mask a UX issue).
- Placeholder text: If a field is well labeled, you can use this section to bring joy and reduce a user’s anxiety.
- Onboarding: You never get a second chance to make a first impression. Make it count!
Tools for efficiency ⚒️
To remain lean and efficient as a startup, one of the best things you can do is create a style guide. This helps to keep your content and voice consistent. For example, what pronouns do you use in your interface, do you capitalize certain words, etc? There is actually a lot to consider here, so Julia points viewers to various resources that allow you to copy and paste, such as Quinn Keast’s Product Language Framework.
A glossary or language bank is also important. Record branded words, terms that you never use, and terms that you’ve heard your users say organically. This helps to ensure that you’re using language that resonates with your audience and language that reduces cognitive load as much as possible.
Pro tip: Use the Writer app with Figma. This integration helps to ensure that your style guide is actually used! It includes your style guide and glossary so that you’re being consistent as you work. You can also use the Hemingway app or Grammarly to look out for passive voice, hard-to-parse sentences, and overall readability.
Words in the experience – writing for content design 📝
The first thing Julia points out when approaching writing is the need to be user-focused. This might seem obvious to UX practitioners, but word selection can be nuanced, and subtle changes can be powerful. For example, instead of writing “[Your company] introduces a new feature”, think about how can you change the statement to be more about what the new feature means for the user, rather than your company. Here are a few rules of thumb to help refine your writing.
- Clarity over cleverness. Unless you’re clear and the message is understood by your user, even the best jokes and wittiest phrases in the world will be wasted.
- Write like you’re having a conversation with your Grandmother. Be clear and don’t use too much jargon.
- Think like the best content designers. Writing is a process and there are several things to consider, such as the purpose of your copy, the context that it’s being read, and what emotion the reader might be feeling at that moment, etc. Julia offers the Microcopy Canvas as a useful tool for startups, which is a helpful writing template/worksheet created by Jane Ruffino.
Ways to check, test, and perfect your words 👀
Julia suggests that design reviews are the perfect place to sense-check your words and content. Review your designs intentionally and through a content lens. Again, the Microcopy Canvas can be a useful tool when conducting this step, helping to ensure you have considered the right tone and achieved your purpose with your words.
Following a design review process, it’s important to test for clarity and affinity. Conduct user tests frequently to ensure your words and content are clear, understood, and hitting the mark in the intended way.
Finally, make sure your content goals are recorded in your dashboards. Be accountable to your own success measures, KPIs, and OKRs (Objectives and Key Results). Some metrics that help track success are:
- Onboarding flows
- Notification metrics
- Feature adoption
- Conversion rates
If you’re falling short on some metrics, review your content and try to figure out where words can be sharpened to be clearer, more friendly, or less technical, for example. Then, feed this information into your prioritization and planning. What changes are going to have the most impact on your product’s success? What changes are quick wins?
Why it matters 🤯
Julia’s talk is important for UX and content designers, particularly those working in startup environments, as it highlights the critical role of content design in achieving product success. The content you share, the voice and tone you adopt, and the clarity of communication, all add to the user's overall experience with your product. Investing time into your content is critical and, as Julia explains, it doesn’t have to put too much stress on your team's workload. If time isn’t invested, however, you may find yourself with poor content, delivering poor experiences, resulting in high customer attrition.
Efficiency, therefore, should be a focus for startups wanting to achieve great content design without being weighed down. Julia offers pragmatic advice on maintaining consistency through tools like style guides and language banks and by leveraging apps like Hemingway and Grammarly. Tools like these are incredibly helpful when streamlining processes and ensuring a cohesive and polished user interface.
At the end of the day, Julia stresses the impact that content design has on user experiences and encourages startups to pay close attention to content in ways that are achievable for small teams.


Dan Dixon and Stéphan Willemse: HCD is dead, long live HCD
There is strong backlash about the perceived failures of Human Centred Design (HCD) and its contribution to contemporary macro problems. There seems to be a straightforward connection: HCD and Design Thinking have been adopted by organizations and are increasingly part of product/experience development, especially in big tech. However the full picture is more complex, and HCD does have some issues.
Dan Dixon, UX and Design Research Director and Stéphan Willemse, Strategy Director/Head of Strategy, both from the Digital Arts Network, recently spoke at UX New Zealand, the leading UX and IA conference in New Zealand hosted by Optimal Workshop, about the evolution and future of HCD.
In their talk, Dan and Stéphan cover the history of HCD, its use today, and its limitations, before presenting a Post HCD future. What could it be, and how should it be different? Dan and Stéphan help us to step outside of ourselves as we meet new problems with new ways of Design Thinking.
Dan Dixon and Stéphan Willemse bios
Dan is a long-term practitioner of human-centred experience design and has a wealth of experience in discovery and qual research. He’s worked in academic, agency and client-side roles in both the UK and NZ, covering diverse fields such as digital, product design, creative technology and game design. His history has blended a background in the digital industry with creative technology teaching and user experience research. He has taken pragmatic real-world knowledge into a higher education setting as well as bringing deeper research skills from academia into commercial design projects. In higher education, as well as talks and workshops, Dan has been teaching and sharing these skills for the last 16 years.
Stéphan uses creativity, design and strategy to help organizations innovate towards positive, progressive futures. He works across innovation, experience design, emerging technologies, cultural intelligence and futures projects with clients including Starbucks, ANZ, Countdown, TradeMe and the public sector. He holds degrees in PPE, Development Studies, Education and an Executive MBA. However, he doesn’t like wearing a suit and his idea of the perfect board meeting is at a quiet surf break. He thinks ideas are powerful and that his young twins ask the best questions about the world we live in.
Contact Details:
Email: dan.dixon@digitalartsnetwork.com
HCD IS DEAD, LONG LIVE HCD 👑
Dan and Stéphan take us through the evolving landscape of Human Centred Design (HCD) and Design Thinking. Can HCD effectively respond to the challenges of the modern era, and can we get ahead of the unintended consequences of our design? They examine the inputs and processes of design, not just the output, to scrutinize the very essence of design practice.
A brief history of HCD
In the 1950s and 1960s, designers began exploring the application of scientific processes to design, aiming to transform it into a systematic problem-solving approach. Later in the 1960s, design thinkers in Scandinavia initiated the shift towards cooperative and participative design practices. Collaboration and engagement with diverse stakeholders became integral to design processes. Then, the 1970s and 1980s marked a shift in perspective, viewing design as a fundamentally distinct way of approaching problems.
Moving into the late 1980s and 1990s, design thinking expanded to include user-centered design, and the idea of humans and technology becoming intertwined. Then the 2000s witnessed a surge in design thinking, where human-centered design started to make its mark.
Limitations of the “design process”
Dan and Stéphan discuss the “design squiggle”, a concept that portrays the messy and iterative nature of design, starting chaotically and gradually converging toward a solution. For 20 years, beginning in the early 90s, this was a popular way to explain how the design process feels. However, in the past 10 years or so, efforts to teach and pass down design processes have become common practice. Here enter concepts like the “double diamond” and “pattern problem”, which seek to be repeatable and process-driven. These neat processes, however, demand rigid adherence to specific design methods, which can ultimately stifle innovation.
Issues with HCD and its evolution
The critique of such rigid design processes, which developed alongside HCD, highlights the need to acknowledge that humans are just one element in an intricate network of actors. By putting ourselves at the center of our design processes and efforts, we already limit our design. Design is just as much about the ecosystem surrounding any given problem as it is about the user. A limitation of HCD is that we humans are not actually at the center of anything except our own minds. So, how can we address this limitation?
Post-anthropocentric design starts to acknowledge that we are far less rational than we believe ourselves to be. It captures the idea that there are no clear divisions between ‘being human’ and everything else. This concept has become important as we adopt more and more technology into our lives, and we’re getting more enmeshed in it.
Post-human design extends this further by removing ourselves from the center of design and empathizing with “things”, not just humans. This concept embraces the complexity of our world and emphasizes how we need to think about the problem just as much as we think about the solution. In other words, post-human design encourages us to “live” in our design problem(s) and consider multiple interventions.
Finally, Dan and Stéphan discuss the concept of Planetary design, which stresses that everything we create, and everything we do, has the possibility to impact everything else in the world. In fact, our designs do impact everything else, and we need to try and be aware of all possibilities.
Integrating new ways of thinking about design
To think beyond HCD and to foster innovation in design, we can begin by embracing emerging design practices and philosophies such as "life-centered design," "Society-centered design," and "Humanity-centered design." These emerging practices have toolsets that are readily available online and can be seamlessly integrated into your design approach, helping us to break away from traditional, often linear, methodologies. Or, taking a more proactive stance, we can craft our own unique design tools and frameworks.
Why it matters 🎯
To illustrate how design processes can evolve to meet current and future challenges of our time, Dan and Stéphan present their concept of “Post human-centered design” (Post HCD). At its heart, it seeks to take what's great about HCD and build upon it, all while understanding its issues/limitations.
Dan and Stéphan put forward, as a starting point, some challenges for designers to consider as we move our practice to its next phase.
Suggested Post HCD principles:
- Human to context: Moving from human-centered to a context-centred or context sensitive point of view.
- Design Process to Design Behaviour: Not being beholden to design processes like the “double diamond”. Instead of thinking about designing for problems, we should design for behaviors instead.
- Problem-solutions to Interventions: Thinking more broadly about interventions in the problem space, rather than solutions to the problems
- Linear to Dynamic: Understand ‘networks’ and complex systems.
- Repeated to Reflexive: Challenging status quo processes and evolving with challenges that we’re trying to solve.
The talk wraps up by encouraging designers to incorporate some of this thinking into everyday practice. Some key takeaways are:
- Expand your web of context: Don’t just think about things having a center, think about networks.
- Have empathy for “things”: Consider how you might then have empathy for all of those different things within that network, not just the human elements of the network.
- Design practice is exploration and design exploration is our practice: Ensure that we're exploring both our practice as well as the design problem.
- Make it different every time: Every time we design, try to make it different, don't just try and repeat the same loop over and over again.


Kat King: Where is the Information?
As information professionals, we work with the “stuff” of information in our everyday work. We search for information, we spend time analyzing and synthesizing it, and we carefully create and structure it. Whether you elicit information from users and stakeholders, explore large data sets, design ‘journeys’ or interfaces, or create information architectures, understanding the information you are using and creating as information can help you do your work better.
Kat King, Business Intelligence Analyst at the University of Michigan Library, recently spoke at UX New Zealand, the leading UX and IA conference in New Zealand hosted by Optimal Workshop, about understanding exactly what information is, and where it is, in our work.
In her talk, Kat uses simple examples to teach you to “see” the information around you and understand what makes something “information” in the context of working as a human to accomplish something.
Kat King bio 🎤
Kat King is an Information Architect interested in language, meaning, and the things we make. She currently works as a Business Intelligence Analyst for the University of Michigan Library.
Contact Details:
Email: Katalogofchaos@gmail.com
Where is the information? 📍🗺️
Information theory can be dense and jargon-filled, and discussions in academic texts can feel divorced from the practice of actually working with information. We’re all told that information architecture is much more than website navigation. So, what is it? IA has a reputation for being difficult to understand, and in her talk, Kat attempts to help us understand what it is, where the information is, and what is it that we’re doing when we use IA methods.
Kat defines IA as “the practice of ensuring ontological alignment”. ‘Ontological’ relates to concepts, categories, properties, and relationships. ‘Alignment’ means arrangements into appropriate relative positions. Therefore, information architecture is “the practice of ensuring concepts, categories and their properties and relationships are arranged into appropriate relative positions.”
To align information then, you need to begin by sorting it into concepts and categories, which is difficult because information can sometimes be “slippery and abstract”. Kat argues this is the real reason that IA is sometimes hard to wrap our heads around. So, getting to the heart of the question, what is information?
Kat defines information as “a patterned relationship between differences that reduces uncertainty”. The key word here is ‘differences’. The trick to understanding and taming information is to identify what is different about sets of information. The next trick is to identify consistencies between these differences.
This can be a little confusing, so Kat uses the example of picking fruit. We tend to use color (the difference) to identify when fruit is ripe and sweet. We know for a fact that, at some point, the fruit will be at its sweetest and, while there is a scientific way of identifying this point, we have to use the information we have at our disposal instead i.e. the colour of the fruit. The skin of the fruit in this example is like an interface - allowing a flow of information from the fruit’s ripening process to our eyes.
Information categories 🧺🧺🧺
The relationship between the information described in the fruit example can be split into two categories. “Information 1” is a factual, objective description of when the fruit is ripe (i.e. the science of why the fruit is the color that it is right now), whereas our subjective observation, based on color, is “Information 2”.
- Information 1: Matter and energy, and their properties and interactions i.e. the laws of physics and universal truth or rules
Information 1 poses challenges for us because we have a narrow range of perception, attention, and aggregation, which means we, as humans, can’t possibly understand the laws of nature just by observing. We have evolved to be simple, efficient observers of what is important to us. In other words, we don’t need to understand everything in order to get things right. We see patterns and generalize. Going back to the fruit example – we only need to know the color of ripe fruit, not the exact chemistry of why it is ripe.
- Information 2: This is Information 1 that is given meaning by humans. This is done via processing semantic information, or “differences and structures that create meaning for people”.
We use semantic information by processing concepts, patterns, categories, mental models, and even language as inputs to form our understanding. As social animals, we tend to reinforce general ‘truths’ about things because we’re constantly cooperating using shared information. General ‘truths’ are good enough.
Kat uses the following interaction to demonstrate the interplay of different information.
- Person 1: If the raspberries look good, can you get some for me?
- Person 2: How can tell is they’re good?
- Person 1: Get the ones that are the most red.
In this interaction, the different pieces of information can be broken down by category:
- Semantic information = Words and concepts
- Information 1 = Meaningful signs
- Information 2 = Perceptible differences
- Real life information = Raspberries
Using our ability to communicate and understand concepts (words “red”, “good”, and “raspberries”) helps us to understand Information 2 (processing the words and concepts to understand that a red berry is good”), which aligns with Information 1 (the evolutionary science and ongoing consistency of red/ripe berries being sweet) that helps us decide when processing all of this information.
So, now that we understand a little more about information, how does this influence our roles as designers?
Why it matters 👀
Thanks to our individual lived experiences, people have many different inputs/concepts about things. However, Kat points out that we’re pretty good at navigating these different concepts/inputs.
Take conversations, for example. Conversations are our way of getting a “live” alignment of information. If we’re not on the same page we can ask each other questions to ensure we’re communicating semantic information accurately.
When we start to think about technology and digital products, the interfaces that we design and code become the information that is being transmitted, rather than words in a conversation. The design and presentation become semantic information structures, helping someone to understand the information we’re putting forward. This highlights the importance of aligning the interface (structure and semantic information) and the users' ontology (concepts and categories). For the interface to work, IA practitioners and designers need to know what most people understand to be true when they interact with information, concepts, and categories.
We need to find some sort of stability that means that most users can understand what they need to do to achieve a goal or make a decision. To do this, we need to find common ground between the semantic information (that might vary between users) so that users can have successful Information 2 style interactions (i.e. absorbing and understanding the concepts presented by the interface).
To wrap up, let’s remind ourselves that information architecture is “the practice of ensuring concepts, categories and their properties and relations are arranged into appropriate and relevant positions”. As IA practitioners and designers, it’s our job to ensure that concepts and categories are arranged in structures that can be understood by the nuance of shared human understanding and semantic information – not just in some physical diagram.
We need to present stable, local structures that help to reduce uncertainty at the moment of interaction. If we don’t, the information flow breaks and we aren’t reducing uncertainty; instead, we create confusion and disappointing user interactions with our digital products. Making sure we present information correctly is important (and difficult!) for the success of our products – and for better or worse, it’s the work of information architecture!

No results found.

