Optimal Blog
Articles and Podcasts on Customer Service, AI and Automation, Product, and more

In our Value of UX Research report, nearly 70% of participants identified analysis and synthesis as the area where AI could make the biggest impact.
At Optimal, we're all about cutting the busywork so you can spend more time on meaningful insights and action. That’s why we’ve built automated Insights, powered by AI, to instantly surface key themes from your survey responses.
No extra tools. No manual review. Just faster insights to help you make quicker, data-backed decisions.
What You’ll Get with Automated Insights
- Instant insight discovery
Spot patterns instantly across hundreds of responses without reading every single one. Get insights served up with zero manual digging or theme-hunting. - Insights grounded in real participant responses
We show the numbers behind every key takeaway, including percentage and participant count, so you know exactly what’s driving each insight. And when participants say it best, we pull out their quotes to bring the insights to life. - Zoom in for full context
Want to know more? Easily drill down to the exact participants behind each insight for open text responses, so you can verify, understand nuances, and make informed decisions with confidence. - Segment-specific insights
Apply any segment to your data and instantly uncover what matters most to that group. Whether you’re exploring by persona, demographic, or behavior, the themes adapt accordingly. - Available across the board
From survey questions to pre- and post-study, and post-task questions, you’ll automatically get Insights across all question types, including open text questions, matrix, ranking, and more.
Automate the Busywork, Focus on the Breakthroughs
Automated Insights are just one part of our ever-growing AI toolkit at Optimal. We're making it easier (and faster) to go from raw data to real impact, such as our AI Simplify tool to help you write better survey questions, effortlessly. Our AI assistant suggests clearer, more effective wording to help you engage participants and get higher-quality data.
Ready to level up your UX research? Log into your account to get started with these newest capabilities or sign up for a free trial to experience them for yourselves.
Topics
Research Methods
Popular
All topics
Latest

6 tips for making the most of Reframer
Summary: The notetaking side of qualitative research is often one of the most off-putting parts of the process. We developed Reframer to make this easier, so here are 6 tips to help you get the most out of this powerful tool.
In 2018, a small team at Optimal Workshop set out to entirely revamp our approach of providing learning resources to our users and community. We wanted to practice what we preached, and build a new blog website from the ground up with a focus on usability and accessibility. As you can probably imagine, this process involved a fair amount of user research.
While we certainly ran our fair share of quantitative research, our primary focus was on speaking to our users directly, which meant carrying out a series of user interviews – and (of course) using Reframer.
There’s really no overselling the value of qualitative user research. Sure, it can be off-putting for new researchers due to its perceived effort and cost, but the insights you’ll gain about your users can’t be found anywhere else.
We knew of the inherent value in qualitative research, but we were also aware that things like interviews and usability testing would be put off due to the time required to both carry out the tests and time spent hours in workshops trying to pull insights out of the data.
So, with that in mind, here are 6 tips to make the most out of our recently released from beta tool, Reframer!
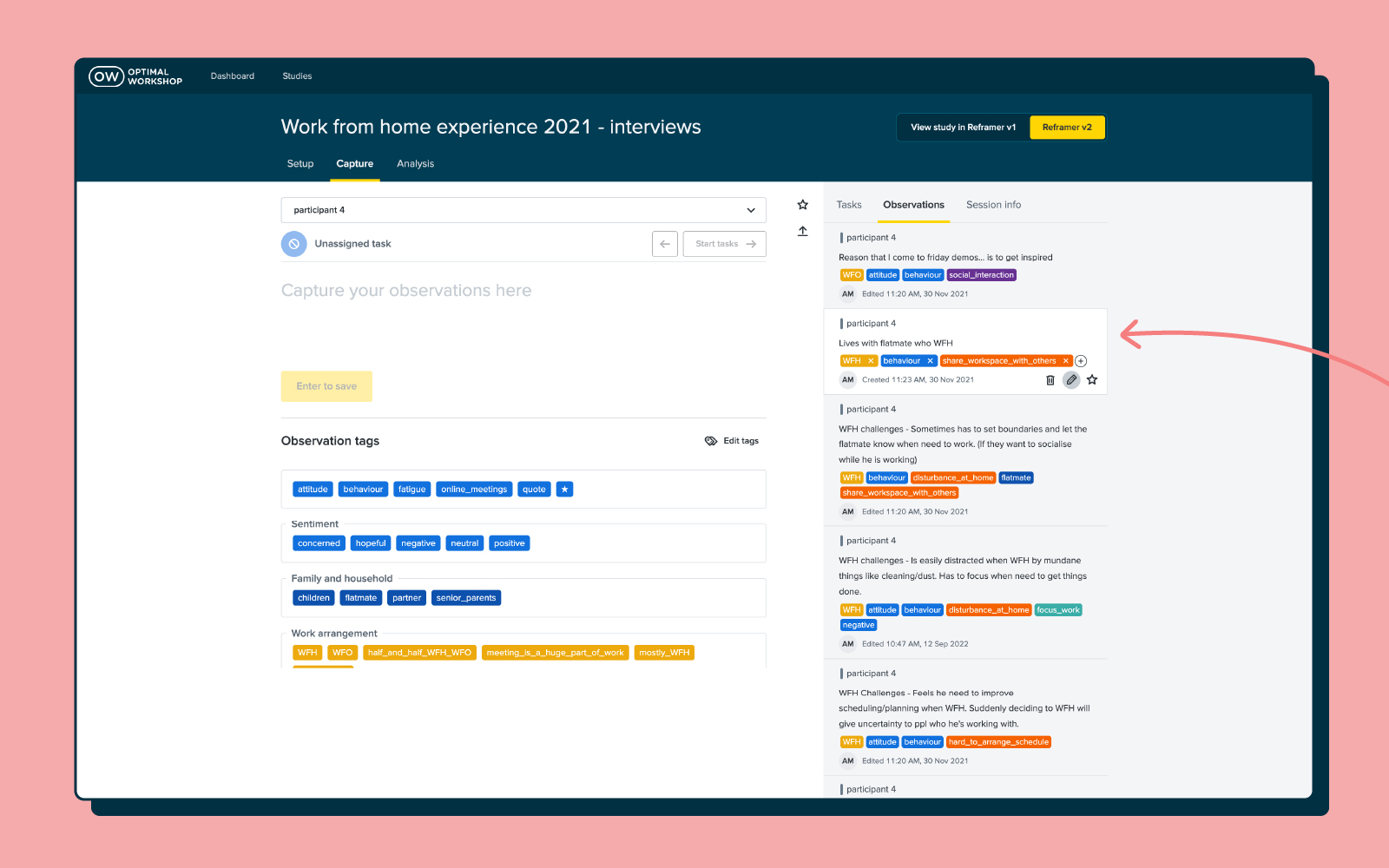
1. How to create good observations
Observations are a core piece of the puzzle when it comes to effectively using Reframer. Observations are basically anything you see or hear during the course of your interview, usability test or study. It could be something like the fact that a participant struggled with the search bar or that they didn’t like the colors on the homepage.
Once you’ve collected a number of observations you can dive into the behaviors of your users and draw out patterns and themes – more on this further on in the article.
As for creating good observations using Reframer, here are a few tips:
- Record your sessions (audio or video): If you can, record the audio and video from your session. You’ll be able to listen or watch the session after the fact and pick up on anything you may have missed. Plus, recordings make for a good point of reference if you need to clarify anything.
- Note down timestamps during the session: Make a note of the time whenever something interesting happens. This will help you to jump back into the recording later and listen or watch the part again.
- Write your observations during the session: If you can’t, try and write everything down as soon as the session finishes. It’s a good idea to ask around and see if you can get someone else to act as a notetaker.
- Make a note of everything – even if it doesn’t seem to matter: Sometimes even the smallest things can have a significant impact on how a participant performs in a usability test. Note down if they’re having trouble with the keyboard, for example.
2. Tips for using tags correctly
The ability to tag different observations is one of the most powerful aspects of Reframer, and can significantly speed up the analysis side of research. You can think of tags as variables that you can use to filter your data later. For example, if you have a tag labeled “frustrated”, you can apply it to all of the relevant observations and then quickly view every instance when a participant was feeling frustrated after you’ve concluded your test.
When it comes to user interviews and usability tests, however, there are a couple of things to keep in mind when tagging.
For user interviews, it’s best not to apply tags until after you’ve finished the session. If you go and preload in a number of tags, you’ll likely (if unintentionally) introduce bias.
For usability tests, on the other hand, it’s best to set up your tags prior to going into a session. As just one example, you might have a number of tags relating to sentiment or to the tasks participants will perform. Setting up these types of tags upfront can speed up analysis later on.
If there’s one universal rule to keep in mind when it comes to Reframer tags, it’s that less is more. You can use Reframer’s merge feature to consolidate your tags, which is especially useful if you’ve got multiple people adding observations to your study. You can also set up groups to help manage large groups of tags.

3. After a session, take the time to review your data
Yes, it’s tempting to just shut your laptop and focus on something else for a while after finishing your session – but here’s an argument for spending just a little bit of time tidying up your data.
The time straight after a session has finished is also the best time to take a quick pass over your observations. This is the time when everything about the interview or usability test is still fresh in your mind, and you’ll be able to more easily make corrections to observations.
In Reframer, head over to the ‘Review’ tab and you’ll be presented with a list of your observations. If you haven’t already, or you think you’ve missed some important ones, now is also a good time to add tags.
You can also filter your observations to make the process of reviewing data a little easier. You can filter by the study member who wrote the observation as well as any starred observations that study members have created. If you know what you’re looking for, the keyword search is another useful tool.
Taking the time to make corrections to tags and observations now will mean you’ll be able to pull much more useful insights later on.
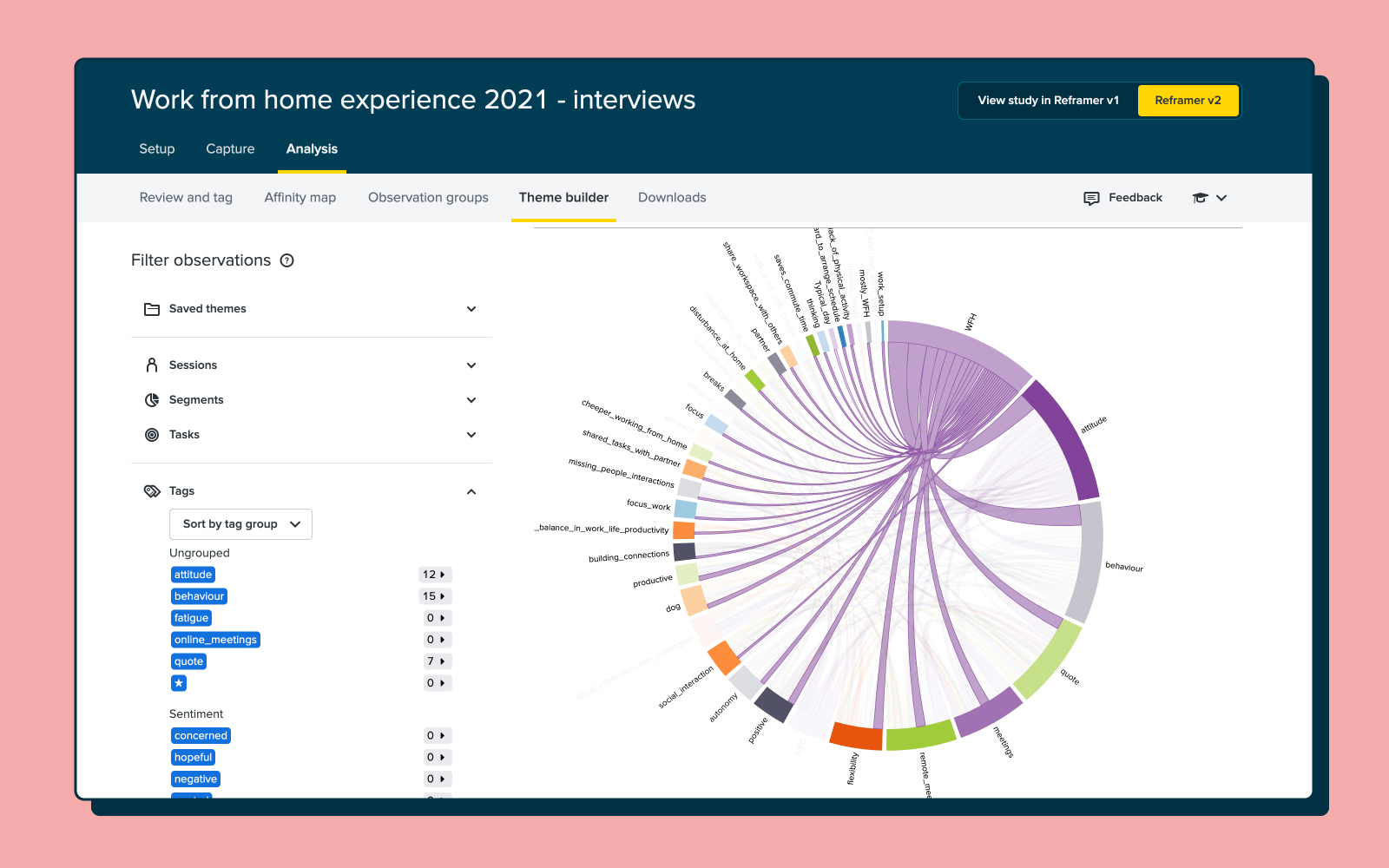
4. Create themes using the theme builder
With all of your observations tidied up and tags correctly applied, it’s time to turn our attention to the theme builder. This is one of the most powerful parts of Reframer. It allows you to see all of the different relationships between your tagged observations and then create themes based on the relationships.
The really neat thing with the theme builder is that as you continue to work on your study by feeding in new observations, the top 5 themes will display on the Results Overview page. This means you can constantly refer back to this page throughout your project. Note that while the theme builder will update automatically, it’s best to tag as many observations as possible to get the most useful data.
You can read a detailed guide of how to actually create themes using the theme builder in our Knowledge Base article.
5. Take advantage of Reframer’s built-in visualization functionality
So, whether your experience with Reframer starts with this article or you’ve already had a play around with the tool, it should be clear that tags are important. This functionality is really what enables you to get the kind of analysis and insight that you can out of your data in Reframer.
But you can actually take this a step further and transform the data from your tagging into visualizations – perfect for demonstrating your results to your team or to stakeholders. There are 2 visualization options in Reframer.
First of all, there’s the chord diagram. As you can see from the picture below, the chord diagram allows you to explore the relationships between different tagged observations, which in turn helps you to spot themes. The different colored chord lines connect different tag nodes, with thicker lines representing the more times 2 tags appear on the same observation. Again, the more data you have (observations and tags), the richer or more in-depth the visualization.

The bubble chart is a little different. This visualization simply shows the frequency of your tags as ‘bubbles’ or circles. The larger the bubble, the more frequently that tag appears in your observations.
6. Import all of your qualitative research notes
Reframer works best when it’s used as the one repository for all of your qualitative research. After all, we designed the tool to replace the clutter and mess that’s typically associated with qualitative research.
You can easily import all of your existing observations from either spreadsheets or text documents using the ‘Import’ function. It’s also possible to just enter your observations directly into Reframer at any point.
You’ll likely find that by using Reframer in this way, there’ll be little chance of you losing track of research data over time. One of the biggest issues for research or UX teams is information loss when someone leaves the organization. Keep everything in Reframer, and you can avoid that loss of data if someone ever leaves.
Wrap-up
While quantitative research is often considered easiest to wrap your head around, qualitative research is also well-worth adding into to your workflow to ensure you're seeing the whole picture as you make important design decisions. This article is really just a surface-level overview of some of the neat things you can do with Reframer. We’ve got some other articles on our blog about how you can best use this tool, but the best place to really dig into the detail is in the Optimal Workshop Knowledge Base.
How to make the case for bigger research projects
Summary: You’ve run some user interviews and a couple of cards sorts, now it’s time to learn how to make the case for larger research projects.
In many ways, the work you do as a researcher is the fuel that product and design teams use to build great products. Or, as writer Gene Luen Yang once put it: “Creativity requires input, and that's what research is. You're gathering material with which to build”.
One of the toughest challenges for a user researcher is making the case for a bigger project. That is, one potentially involving more participants, a larger number of research methods, more researchers and even new tools. Sure, you’ve done small studies, but now you’ve identified a need for some bigger (and likely more expensive) research. So how exactly do you make a case for a larger project? How do you broach the subject of budget and possibly even travel, if it’s required? And, perhaps most importantly, who do you make the case to?
By understanding how to pitch your case, you can run the research project that needs to be run – not whatever you’re able to scrape together.
What’s your research question?
You know how important the research question is. After all, this is what you center your research around. It’s the clear, concise, focused and yet also complex heart of any research project. The importance of a good research question holds true from the smallest of studies right through to the massive research projects that require large teams of researchers and involve usability tests in real-world locations.
We’ve written about user research questions before, but needless to say, keep your question top-of-mind as you think about scaling your research. While most other aspects of your research will get bigger the larger your research project grows (think things like budget, number of participants and possibly even locations), your research question should remain concise and easy to understand. ‘Say it in a sentence’ – This is a good rule to keep in mind as you start to meet with stakeholders and other interested parties. Always have the detail ready if people want it, but your question is basically an elevator pitch.
Your research question will also form an important part of your pitch document – something we’ll come back to later on in this article.
Why do you need to scale up your research?
With your research question in hand (or more likely in a Google Drive document), you have to start asking yourself the tough questions. It’s time to map out the why of this entire process. Why exactly do you need to run a larger research project? Nailing all of this detail is going to be critical to getting the support you need to actually scale up your research.
To help get you thinking about this, we’ve put together some of the most common reasons to scale a user research project. Keep in mind that there’s a lot of crossover in the below sections simply due to the fact that methods/tools and participants are essentially 2 sides of the same coin.
You need more participants
Recruiting participants can be quite expensive, and it’s often a limiting factor for many researchers. In many cases, the prospect of remunerating even something like 10 participants can blow out a small research budget. While certain types of testing have ideal maximums for the number of participants you should use, scaling up the number of people feeding into your research can be quite fruitful. This could either running more tests with a lower number of participants or running a few tests with more.
By bringing in more people, you’re able to run more tests over the course of your project. For example, you could run 5 card sorts with different groups. Or, you could carry out a larger series of usability tests and user interviews with groups of different demographics and in different locations.
It’s easy to see how useful a larger or even unrestricted recruitment budget can be. You can go from needing to scrounge up whoever you can find to recruiting the ideal participants for your particular project.
You want to investigate new tools and methods
User research has been around in one form or another for decades (and possibly even longer if you loosen your definition of ‘user research’). With this in mind, the types of tools available to researchers have come along way since the days of paper prototypes – and even paper card sorts. Now, a cursory Google search will throw up dozens of UX tools tailored for different research methods and parts of the research process. There are tools for validating prototypes, getting fast feedback on UX copy and running complex, branching surveys. As just one example, we (at Optimal Workshop) offer a number of tools as part of our platform, focusing on areas including:
- Tree testing: Tree testing is a usability technique that can help you evaluate the findability of topics on a website.
- Card sorting: A research technique that can show you how people understand and categorize information.
You can read more about the Optimal Workshop platform here on our features page if you’re interested in learning more.
Integrating more tools is a strong reason to scale a research project, as tools can both lighten your workload and open up entirely new avenues of research. Plus, you’ll often find tools will automate difficult parts of the research process, like recruitment and analysis. Using one of our tools as an example, with Reframer, you can take notes during a user interview, tag them, and then Reframer will help you pull out various themes and insights for you to review.
A bigger project usually means a bigger budget, allowing you to spend time investigating possible new methods, tools and research techniques. Always wanted to investigate tree testing but could never quite find the time to sit down and assess the method and the various tools available? Now could be the perfect time.
You want to do on-location research
Remote testing has fast become one of the most practical options for user researchers who are short on time and budget. Instead of needing to go out and physically sit down with participants, researchers can instead recruit, run tests and analyze results as long as they have a decent internet connection. It makes sense – on-location research is expensive. But there are definitely some major advantages.
It is possible to conduct user interviews and usability tests remotely, but the very nature of these types of research means you’ll get a lot more out of doing the work in person. Take a user interview as just one example. By sitting down face to face with someone, you can read their facial expressions, better pick up on their tone and establish a stronger rapport from the outset.
Being able to go to wherever your users are means you’re not constrained by technology. If you need to study people living in rural villages in China, for example, you’re unlikely to find many of these people online. Furthermore, in this example, you could bring along a translator and actually get a real feel for your audience. The same applies to countless other demographics all over the world. Scaling up your research project means you can start to look at traveling to the people who can give you the best information.
Who has a stake in this project?
One of the most important (and potentially difficult) parts of scaling a research project is getting buy-in from your stakeholders. As we’ve mentioned previously, your pitch document is an essential tool in getting this buy-in, but you also need to identify all of your stakeholders. Knowing who all of your stakeholders are will mean you get input from every relevant area in your organization, and it also means you’ll likely have a larger support base when making your pitch to scale your research project.
Start by considering the wider organization and then get granular. Who is your research project likely to impact? Consider more than just product and design teams – how is your larger project likely to impact the budget? Again, capturing all of this detail in the pitch document will help you to build a much stronger case when it comes to convincing the people who have the final say.
Note: Building strong relationships with C-level and other people with influence is always going to be useful – especially in a field like UX where many people are still unsure of the value. Investing time into both educating these people (where appropriate) and creating a strong line of communication will likely pay dividends in future.
Create your pitch document
If you’re from the world of academia, the idea of pitching your research is likely second nature. But, to a user researcher, the ‘pitch’ often takes many forms. In ideal circumstances, there’s a good enough relationship between researchers and UX teams that research is just something that’s done as part of the design process. In organizations that haven’t fully embraced research, the process is often much more stilted and difficult.
When you’re trying to create a strong case for scaling your research project, it can help to consolidate all of the detail we’ve covered above (research question, high-level reasons for a running a larger project, etc.) and assemble this information in the form of a pitch document. But what exactly should this document look like? Well, borrowing again from the world of institutional research (but slightly tweaked), the main purpose of a research proposal is to explain that:
- The research question is of significance
- The planned methods are appropriate
- The results will make a useful contribution to the organization
With this in mind, it’s time to take a look at what you should include in your user research pitch document:
- Your research question: The core of any research project, your research question should query a problem that needs to be solved.
- The key stakeholders: Here’s where you list out every team, agency and individual with a stake in your research, as well as what this involvement entails.
- Data: What information do you currently have on this subject? Pull in any relevant details you can find by talking to other teams in your organization. If you’re researching your customers, for example, have a chat to sales and customer support staff.
- Tools/methods: How will you execute your research? List all of the tools and research methods you plan to use. If you can see that you’re going to need new tools, list these here. This leads on nicely to...
- Budget: What are the financial implications of your larger research project? List the new tools you’ll need and your estimates for recruitment costs.
You don’t necessarily need to take your pitch document and present it to stakeholders, but as a tool for ensuring you’ve covered all your bases, it’s invaluable. Doing this exercise means you’ll have all of the relevant information you require in one place.
Happy researching!
Read more elsewhere
- Asking the right questions during user research, interviews and testing – This is a great guide for crafting research questions from UX Collective. It’s full of helpful tips and considerations.
- How to create use cases – Use cases are one of the best tools to map out particular tasks your users perform and find problems they might encounter along their journey.
- How to become a more valuable UX professional: 3 factors to increase your worth – One way to have more influence and better effect change is to increase your value as a UX professional.
- Do I need a degree to become a good UX Designer? – You can have a wonderful career in the field of user experience without a degree in a related area of study.
The other side of the conversation: 3 reasons why UX researchers should take a turn as a participant
Lately, I’ve found myself sitting in the participant’s chair at the UX research table more and more and it’s been an eye-opening collection of experiences. As UX researchers, we’re definitely not our users, but we are someone else’s. We use products, services and tools too! I’ve recently discovered that participating in user research not only helps out a fellow UXer with their qualitative research, but has also helped me grow my skills.
Here are 3 reasons why you should try being a participant for yourself.
1. Build empathy for the participant experience 🫶
Having facilitated hundreds of UX research sessions over the years, I didn’t think I would be as nervous as I was going in as a participant! When we design our research sessions we don’t often give our participants a heads up on what we’re going to talk about because we don’t want to influence them for one, but truly not knowing what to expect made me feel slightly jittery. Before and at the beginning of these experiences, I felt quite unprepared. I wasn’t expecting to feel that way.
During these sessions I often found myself wondering things like: Were my answers detailed enough? Will my responses be kept confidential? (I could never seem to remember if that had been covered in the introduction!). I worried that I wasn’t giving helpful responses or if I was talking too much. When misunderstandings arose in the conversation, I felt responsible and I was kicking myself for not communicating clearly enough!
As a participant, I completely lost track of time during the session and developed an entirely new appreciation for timekeeping as a facilitator! I could have talked well beyond the scope of the interview timeframe and needed to be kept on track.
I also very quickly discovered that thinking aloud is a lot harder to do than it sounds. It’s not a simple matter of verbalizing your thoughts as they happen. You have to think them, process them, decide how to verbalize them and then talk – all while someone (often a complete stranger) is looking at you expectantly and eagerly. It’s awkward and it feels weird. And look, it is widely acknowledged that it’s challenging and unnatural, but I didn’t fully appreciate or understand that until I was required to do it myself in a research environment.
Did I experience some of these thoughts and feelings because I’m a UX researcher and I know what the other side looks and feels like? Maybe. It’s certainly possible and I’d be remiss if I didn’t call out this potential bias, but I do feel that having done this I now have a greater capacity to empathize with the participant experience. I’ve now been on the receiving end of the introductory spiel (and tuned out during it!), I’ve now got first-hand experience with the on-the-spot answering of those questions we carefully craft and I’ve scrambled for words when I’ve been asked to explain why I said what I said.
These experiences have taught me that there’s a good chance the participant is just as nervous as I am and that a little reassurance or confirmation of usefulness goes a very long way. I’ve learned that regardless of the skill or experience of the researcher, interview questions can be super confusing and hard to answer. Having questions rephrased and being told that what I shared was helpful made me feel significantly more comfortable and able to think clearly and open up more - therefore providing more value to the researcher.
I’ve also been itching to find out what happened next after the sessions ended. Was I helpful and in what way? Where did the insight I provided lead? I’ve learned that while we walk away with more questions, so might our participants and what can we do about that? We’re so busy, but stopping for a moment further down the track if/where possible to reach out and say ‘Hey, I just thought you might like to see what we did with all that great information you shared with us’ might be nice. It’s not always practical or possible and sometimes we have to wait until the thing goes live, but it’s food for thought.
2. Learn from other researcher’s styles 📚
Every UX researcher is different and we all have our own approaches and styles. As a notetaker for other researchers, I’ve always enjoyed having the opportunity to observe them in action, but somehow experiencing it as a participant felt different in the best possible way. It felt more immersive. Perhaps it was because I didn’t have to think about anything else or observe the participant’s reactions and was able to absorb every second of that experience as it was happening to me rather than in front of me.
I participated in a usability testing session with two researchers - one facilitating and one taking notes - and the notetaker was so unobtrusive and quiet that I completely forgot they were there! They said a quick hello at the beginning of the session and then sat back behind me and blended in with the furniture and didn’t make a sound until they piped up with a question at the very end. Note taking is such a grossly underrated UX research skill. There’s a lot to think about, a lot to avoid thinking about (e.g., jumping into solution right there in the session) and of course we have to be mindful of the potential impact of our behavior on the participant, but this went beyond stifling disappointment or resisting the urge to speak. This was a dignified and seamlessly elegant note taker existence unlike anything I have ever seen.
In other sessions as a user interview participant I was delighted when researchers injected multiple moments of humor into those previously mentioned introductory spiel snooze fests. It did more than just make me feel comfortable - humor helped me focus better on what was being said and remember important details during and well after the session had ended.
I also learned a thing or two about comfortable silences when I participated in a contextual session with two researchers. One researcher kept prodding and repeatedly asking questions while the other exuded a quiet and calm demeanor and simply patiently waited for me to complete my task and talk about it in my own time (and way). It won’t work in all situations or with all participants, but it made me feel relaxed and comfortable enough to talk through what I was thinking and seeing. This approach also made thinking aloud easier for me.
It’s important to remember that it doesn’t matter if you’re an experienced UX researcher or if you’re just starting out, everyone can learn something new from another researcher and stepping up into a session as an actual participant is a great way to do that.
3. Give back and grow our industry 🌱
One of my favourite things about the UX industry has always been its sense of community. We’re a group of people who care. We care about our users, we care about each other and we care about our capability as an industry and where we’re headed. Agreeing to be a participant in another researcher’s study is a great way to give back.
As I mentioned earlier, we use products and services too and in addition to this, there’s a whole heap of them out there designed just for us! It makes sense that in the same way that we as researchers ask our own customers and users to help us design better products, we should be open to doing the same for the people who design for us.
The cool thing about being a participant who is also a researcher is that we pick up issues other people might not. We might be a little tougher and less likely to let a usability issue slide. We might be the person that provides the external and fresh-eyed validation a researcher needs to convince a stakeholder that a design needs to be changed or worked on some more. A researcher in the participant’s chair is a powerful hybrid - it’s a participant and expert reviewer in one.
As a general rule of thumb, if you’re invited to participate in another researcher’s study, I do think it’s best to always be upfront with them about who you are and what you do so that they can determine if you are potentially too biased to be included. It’s their study and informed consent matters. Think about what you would want as a researcher. And if they’re specifically asking you to participate because you’re a researcher - that’s awesome!
So those are just some of the reasons why you should take a spin in the participant’s chair. Professional development is a lifelong learning process for us all. I’m looking forward to implementing what I’ve learned from these experiences and continuing to plonk myself in that participant chair to keep growing my perspective and helping out other researchers along the way.
Happy researching (and participating)!

The ultimate IA reading list
Within the UX industry, there are myriad terms and concepts you’ll need to understand in order to get your job done. One of the most common you’ll come across is information architecture (IA).
What is it? How do you find it? How do you research it? And how do you create it?
We’ve compiled an extensive directory where you can find authoritative content from information architects all over the world.
You’ll find this resource useful if:
- You’re new to UX
- You’re a writer, intranet manager, designer, marketer, product owner or content strategist
- You want to further your knowledge of information architecture
How to get the most out of this guide:
- Bookmark it and use it as a learning resource
- Share it with colleagues, students, teachers, friends
- Read it and share some of the basics to create an awareness of IA and UX in your workplace
- Check the health of your current IA with this handy guide.
Read on to learn all the ins and outs of IA including topics for beginners, those with an intermediate skill level, and some bonus stuff for you experts out there.
Information architecture is the system and structure you use to organize and label content on your website, app or product. It’s the foundation on top of which you provide the design.
- "How to make sense of any mess" - This book by Abby Covert is one of the quintessential introductory resources for learning about information architecture. It includes a great lexicon so you can understand all the jargon used in the IA world, and shows you how to make sense of messes that are made of information.
- "Intertwingled" - A book written by Peter Morville that discusses the meaning of information architecture and the systems behind it.
Ways of understanding information (and how to design for them)
Information seeking behaviors
- "Four modes of seeking information and how to design for them" - How do your users approach information tasks? Everyone can be different in their information seeking habits and patterns, so it makes sense to do your research and take a deep look into this. In this article, Donna Spencer explains the four different modes of seeking information: “re-finding”, “don’t know what you need to know”, “exploratory” and “known-item”.
- "How to spot and destroy evil attractors in your tree (Part 1)" - People can get lost in your site due to many different things. One that’s easily looked over is evil attractors, which appear in trees and attract clicks when they shouldn’t. This can confuse people looking for certain things on your site. This article by Dave O’Brien explains how to find and get rid of these evil attractors using tree testing.
Defining information architecture
Ontology, common vocabulary
- "Ontology Dojo: Learn how to use ontology to define your information and supercharge your deliverables" - People interpret the meaning of words differently to one another. So when you communicate with someone, the meaning you had in mind may be interpreted different to the other person. Ren Pope’s presentation from the IA Summit 2016 explains who can use ontology, the history of ontology, and how it relates to metadata.
- "What we talk about when we talk about ontology" - What does the word ‘catalog’ mean to you? What you think it means could be completely different to someone else. In the business world, it’s important that words and their meanings are considered. This article from David Peter Simon discusses ontology, why it’s important, and how to put it into practice.
- "The Accidental Taxonomist" - This book by Heather Hedden provides a definition of taxonomies and the different types out there, the skills needed to become a taxonomist, and how to design taxonomies for humans versus automated indexing.
The relationship between information architecture and content
Content inventories and audits
- "How to conduct a content audit" - Before you begin a redesign project, you must perform a content analysis of your existing website or app to get an idea of the content you already have. This article (and accompanying video) from Donna Spencer explains the basics of a content audit, how to perform one, and why people conduct them. As a bonus, Donna has included a downloadable content inventory spreadsheet that you can use for your own project.
- "Content analysis heuristics" - Before you get started on an information architecture project, it’s a good idea to first analyze what you already have. To do this, you use content analysis heuristics. In this article by Fred Leise, you can learn how to conduct a qualitative content analysis, and what each of his heuristics entails.
Content modeling
- "Content types: The glue between content strategy, user experience, and design" - A lecture and slideshow presentation from Hilary Marsh at the IA Summit 2016 that explains the importance of creating a good understanding of “content types” so people can all be on the same page. Hilary discusses content lifecycles, workflows, relationships, and includes a handy checklist so you can easily identify content types.
Content prioritization
- "Object-oriented UX" - When you’re designing a new page, website or app, many people look to a content-first approach to design. But what if you’re working on something that is mostly made up of instantiated content and objects? This is when it’s useful to add object-oriented UX to your design process.
Ways of organizing information
- "Classification schemes — and when to use them" - How do you organize content? Should it be in alphabetic order? Sorted by task? Or even grouped by topic? There are many different ways in which content can be grouped or classified together. But which one works best for your users? And which works best for the type of content you’re producing? This article from Donna Spencer discusses some of the different types of classification schemes out there, when to use them, and which projects you can use them for.
Research for information architecture
Every successful design project involves a good dose of user research. You need to be able to understand the behavior, thoughts, and feelings of people.
Here’s an overview of the different types of user research you can conduct for information architecture projects.
Testing IA
- "Tree testing: A quick way to evaluate your IA" - When do you need to run a tree test on your IA? And how do you do it? This article from Dave O’Brien runs through a project he worked on, the research methods his team faced, and the results they received. He also shares a few lessons learned which will serve as handy tips for your next tree test.
- "Tree testing 101" - If you’ve never conducted a tree test before, our Tree testing 101 guide will fill you in on all the basics to get you started. This guide tells you when to use tree testing, how to set your objectives, how to build your tree, and how to run a study in our tree testing tool Treejack.
- "Card sorting 101" - A guide we put together to explain the basics of card sorting and how to use this method for information architecture. Learn about the three main types of card sorting, how to choose the right method for your project, and how to interpret your card sorting results.
- "How to pick cards for card sorting?" - An article on our blog that explains which types of cards you should include in your study, and how to write your card labels so that your participants can clearly understand them.
- "Choose between open, closed or hybrid card sorts" - A section from our Knowledge Base that explains what you need to know about running different kinds of card sorts. Learn what’s involved with open, closed or hybrid card sorts and which one best suits the project you’re working on.
- "Why card sorting loves tree testing" - Another article from our blog that explains the relationship between card sorting and tree testing and how you can use the two research methods together for your projects.
Advanced concepts in information architecture
IA in a world of algorithms
- "Information architecture in the age of algorithms" - How do you design information architecture for a system based on algorithms? Giles Colborne’s presentation at the IA Summit 2016 provides insight into the work behind this design process, as well as thoughts about the future of interaction design.
Cognitive science for IA
- "The pop-out effect: How to improve choice through information architecture" - At the IA Summit 2016, Stefano Bussolon and Luca Rosati discussed the paradox of choice, choice overload, and how to improve the way people make choices through information architecture.
IA at scale
- "Time, space and information architecture" - An article on our blog penned by BBC’s Creative Director of UX Architecture Dan Ramsden. Dan explains what he believes IA is, how to define it, and the various ways it can affect our lives. Watch his full UX New Zealand 2016 presentation or read a text version on his website.
IA and SEO
- "Information architecture for SEO" - When you’re organizing content on a website, you really have two audiences: people and search engines. So how do you make sure you’re doing a good job for both? In this “Whiteboard Friday” from Moz, Rand Fishkin talks about the interaction between SEO and IA, and some best practices involved with organizing your content for both audiences.
5 tips for running an effective usability test
Usability testing is one of the best ways to measure how easy and intuitive to use something is by testing it with real people. You can read about the basics of usability testing here.
Earlier this year, a small team within Optimal Workshop completely redesigned the company blog. More than anything, we wanted to create something that was user-friendly for our readers and would give them a reason to return. I was part of that team, and we ran numerous sessions interviewing regular readers as well as people unfamiliar with our blog. We also ran card sorts, tree tests and other studies to find out all we could about how people search for UX content. Unsurprisingly, one of the most valuable activities we did was usability testing – sitting down with representative users and watching them as they worked through a series of tasks we provided. We asked general questions like “Where would you go to find information about card sorting”, and we also observed them as they searched through our website for learning content.
By stripping away any barriers between ourselves and our users and observing them as they navigated through our website and learning resources, as well as those of other companies, we were able to build a blog with these people’s behaviors and motivations in mind.
Usability testing is an invaluable research method, and every user researcher should be able to run sessions effectively. Here are 5 tips for doing so, in no particular order.
1. Clarify your goals with stakeholders
Never go into a usability test blind. Before you ever sit down with a participant, make sure you know exactly what you want to get out of the session by writing down your research goals. This will help to keep you focused, essentially giving you a guiding light that you can refer back as you go about the various logistical tasks of your research. But you also need to take this a step further. It’s important to make sure that the people who will utilize the results of your research – your stakeholders – have an opportunity to give you their input on the goals as early as possible.
If you’re running usability tests with the aim of creating marketing personas, for example, meet with your organization’s marketing team and figure out the types of information they need to create these personas. In some cases, it’s also helpful to clarify how you plan to gather this data, which can involve explaining some of the techniques you’re going to use.
Lastly, find out how your stakeholders plan to use your findings. If there are a lot of objectives, organize your usability test so you ask the most important questions first. That way, if you end up going off track or you run out of time you’ll have already gathered the most important data for your stakeholders.
2. Be flexible with your questions
A list of pre-prepared questions will help significantly when it comes time to sit down and run your usability testing sessions. But while a list is essential, sometimes it can also pay to ‘follow your nose’ and steer the conversation in a (potentially) more fruitful direction.
How many times have you been having a conversation with a friend over a drink or dinner, only for you both to completely lose track of time and find yourselves discussing something completely unrelated? While it’s not good practice to let your usability testing sessions get off track to this extent, you can surface some very interesting insights by paying close attention to a user’s behavior and answers during a testing session and following interesting leads.
Ideally, and with enough practice, you’ll be able to answer your core (prepared) questions and ask a number of other questions that spring to mind during the session. This is a skill that takes time to master, however.
3. Write a script for your sessions
While a usability test script may sound like a fancy name for your research questions, it’s actually a document that’s much more comprehensive. If you prepare it correctly (we’ll explain how below), you’ll have a document that you can use to capture in-depth insights from your participants.
Here are some of the key things to keep in mind when putting together your script:
- Write a friendly introduction – It may sound obvious, but taking the time to come up with a friendly, warm introduction will get your sessions off to a much better start. The bonus of writing it down is that you’re far less likely to forget it!
- Ask to record the session – It’s important to record your session (whether through video or audio), as you’ll want to go back later and analyze any details you may have missed. This means asking for explicit permission to record participants. In addition to making them feel more comfortable, it’s just good practice to do so.
- Allocate time for the basics – Don’t dive into the complex questions first, use the first few minutes to gather basic data. This could be things like where they work and their familiarity with your organization and/or product.
- Encourage them to explain their thought process – “I’d like you to explain what you’re doing as you make your way through the task”. This simple request will give you an opportunity to ask follow-up questions that you otherwise may not have thought to ask.
- Let participants know that they’re not being tested – Whenever a participant steps into the room for a test, they’re naturally going to feel like they’re being tested. Explain that you’re testing the product, not them. It’s also helpful to let them know that there are no right or wrong answers. This is an important step if you want to keep them relaxed.
It’s often easiest to have a document with your script printed out and ready to go for each usability test.
4. Take advantage of software
You’d never see a builder without a toolbox full of a useful assortment of tools. Likewise, software can make the life of a user research that much easier. The paper-based ways of recording information are still perfectly valid, but introducing custom tools can make both the logistics of user research and the actual sessions themselves much easier to manage.
Take a tool like Calendly, for example. This is a powerful piece of scheduling software that almost completely takes over the endless back and forth of scheduling usability tests. Calendly acts as a middle man between you and your participants, allowing you to set the times you’re free to host usability tests, and then allowing participants to choose a session that suits them from these times.
Our very own Reframer makes the task of running usability tests and analyzing insights that much easier. During your sessions, you can use Reframer to take comprehensive notes and apply tags like “positive” or “struggled” to different observations. Then, after you’ve concluded your tests, Reframer’s analysis function will help you understand wider themes that are present across your participants.
There’s another benefit to using a tool like Reframer. Keeping all of your notes in place will mean you easily pull up data from past research sessions whenever you need to.
5. Involve others
Usability tests (and user interviews, for that matter) are a great opportunity to open up research to your wider organization. Whether it’s stakeholders, other members of your immediate team or even members of entirely different departments, giving them the chance to sit down with users will show them how their products are really being used. If nothing else, these sessions will help those within your organization build empathy with the people they’re building products for.
There are quite a few ways to bring others in, such as:
- To help you set up the research – This can be a helpful exercise for both you (the researcher) and the people you’re bringing in. Collaborate on the overarching research objectives, ask them what types of results they’d like to see and what sort of tasks they think could be used to gather these results.
- As notetakers – Having a dedicated notetaker will make your life as a researcher significantly easier. This means you’ll have someone to record any interesting observations while you focus on running the session. Just let them know what types of notes you’d like to see.
- To help you analyze the data – Once you’ve wrapped up your usability testing sessions, bring others in to help analyze the findings. There’s a good chance that an outside perspective will catch something you may miss. Also, if you’re bringing stakeholders into the analysis stage, they'll get a clearer picture of what it means and where the data came from.
There are myriad other tips and best practices to keep in mind when usability testing, many of which we cover in our introductory page. Important considerations include taking good quality notes, carefully managing participants during the session (not giving them too much guidance) and remaining neutral throughout when answering their questions. If you feel like we’ve missed any really important points, feel free to leave a comment!
Read more
- Usability testing 101 – About to run your first usability test? Check out our handy 101 guide. You’ll also learn how you can use our qualitative research tool Reframer most effectively.
- What is usability testing? – Learn about the concepts of usability testing and how you can develop a plan for your own testing sessions.
- How to run fast and affordable usability tests with hard-to-reach, high-earning users – Finding the right participants for your usability tests can seem pretty tricky. Here’s how you can get the right people for your particular project.
What gear do I need for qualitative user testing?
Summary: The equipment and tools you use to run your user testing sessions can make your life a lot easier. Here’s a quick guide.
It’s that time again. You’ve done the initial scoping, development and internal testing, and now you need to take the prototype of your new design and get some qualitative data on how it works and what needs to be improved before release. It’s time for the user testing to begin.
But the prospect of user testing raises an important question, and it’s one that many new user researchers often deliberate over: What gear or equipment should I take with me? Well, never fear. We’re going to break down everything you need to consider in terms of equipment, from video recording through to qualitative note-taking.
Recording: Audio, screens and video
The ability to easily record usability tests and user interviews means that even if you miss something important during a session, you can go back later and see what you’ve missed. There are 3 types of recording to keep in mind when it comes to user research: audio, video and screen recording. Below, we’ve put together a list of how you can capture each. You shouldn’t have to buy any expensive gear – free alternatives and software you can run on your phone and laptop should suffice.
- Audio – Forget dedicated sound recorders; recording apps for smartphones (iOS and Android) allow you to record user interviews and usability tests with ease and upload the recordings to Google Drive or your computer. Good options include Sony’s recording app for Android and the built-in Apple recording app on iOS.
- Transcription – Once you’ve created a recording, you’ll no doubt want a text copy to work with. For this, you’ll need transcription software to take the audio and turn it into text. There are companies that will make transcriptions for you, but software like Transcribe means you can carry out the process yourself.
- Screen recording – Very useful during remote usability tests, screen recording software can show you exactly how participants react to the tasks you set out for them, even if you’re not in the room. OBS Studio is a good option for both Mac and Windows users. You can also use Quicktime (free) if you’re running the test in person.
- Video – Recording your participants as they make their way through the various tasks in a usability test can provide useful reference material at the end of your testing sessions. You can refer back to specific points in a video to capture any detail you may have missed, and you can share video with stakeholders to demonstrate a point. If you don’t have access to a dedicated camera, consider mounting your smartphone on a tripod and recording that way.
Taking (and making use of) notes
Notetaking and qualitative user testing go hand in hand. For most user researchers, notetaking during a research session means busting out the Post-it notes and Sharpie pens, rushing to take down every observation and insight and then having to arduously transcribe these notes after the session – or spend hours in workshops trying to identify themes and patterns. This approach still has merit, as it’s often one of the best ways to get people who aren’t too familiar with user research involved in the process. With physical notes, you can gather people around a whiteboard and discuss what you’re looking at. What’s more, you can get them to engage with the material directly.
But there are digital alternatives. Qualitative notetaking software (like our very own Reframer) means you can bring a laptop into a user interview and take down observations directly in a secure environment. Even better, you can ask someone else to sit in as your notetaker, freeing you up to focus on running the session. Then, once you’ve run your tests, you can use the software for theme and pattern analysis, instead of having to schedule yet another full day workshop.
Scheduling your user tests
Ah, participant scheduling. Perhaps one of the most time-consuming parts of the user testing process. Thankfully, software can drastically reduce the logistical burden.
Here are some useful pieces of software:
Dedicated scheduling tool Calendly is one of the most popular options for participant scheduling in the UX community. It’s really hands-off, in that you basically let the tool know when you’re available, share the Calendly link with your prospective participants, and then they select a time (from your available slots) that works for them. There are also a host of other useful features that make it a popular option for researchers, like integrations and smart timezones.
If you’re already using the Optimal Workshop platform, you can use our survey tool Questions as a fairly robust scheduling tool. Simply set up a study and add in prospective time slots. You can then use the multi-choice field option to have people select when they’re available to attend. You can also capture other data and avoid the usual email back and forth.
Storing your findings
One of the biggest challenges for user researchers is effectively storing and cataloging all of the research data that they start to build up. Whether it’s video recordings of usability tests, audio recordings or even transcripts of user interviews, you need to ensure that your data is A) easily accessible after the fact, and B) stored securely to ensure you’re protecting your participants.
Here are some things to ask yourself when you store any piece of customer or user data:
- Who will have access to this data?
- How long do I plan to keep this data?
- Will this data be anonymized?
- If I’m keeping physical data on hand, where will it be stored?
Don’t make the mistake of thinking user data is ‘secure enough’, whether that’s on a company server that anyone can access, or even in an unlocked filing cabinet beneath your desk. Data privacy and security should always be at the top of your list of considerations. We won’t dive into best practices for participant data protection in this article, but instead, just mention that you need to be vigilant. Wherever you end up storing information, make sure you understand who has access.
Wrap up
Hopefully, this guide has given you an overview of some of the tools and software you can use before you start your next user test. We’ve also got a number of other interesting articles that you can read right here on our blog.
No results found.

