Every day, people around the world use our research tools to craft better experiences for their users. Whether it’s a website for a new public library, an app for a self-driving car startup or even the layout of a physical retail store, our tools give researchers and designers everything they need to ensure the way people work, think and act are at the heart of every design decision.
We talk about our tools on a fairly regular basis (after all, we are quite proud of them), but this time we’re going to do something a little different. Here, we’re going to show you 17 creative ways to use OptimalSort, Treejack, Chalkmark, Reframer and Questions. Hopefully, we’ll inspire you to head off and start doing some more testing of your own. Let’s get started!
1. A/B test the structure of your website or mobile app
Tree testing is one of the best methods to assess the strength of your navigation structure, and Treejack is the best tool to execute this method. You can easily set up more than one Treejack study to run at the same time, allowing you to A/B test different navigation structures and pick a winner.
2. Run designs past your team
Ever struggle to get consensus from your team on a new logo or design? Use OptimalSort to solve the problem! Create a closed image sort with categories set up so your team can sort designs based on their preferences. You can then look at the results and determine the best path forward.
3. Improve your note-taking at conferences
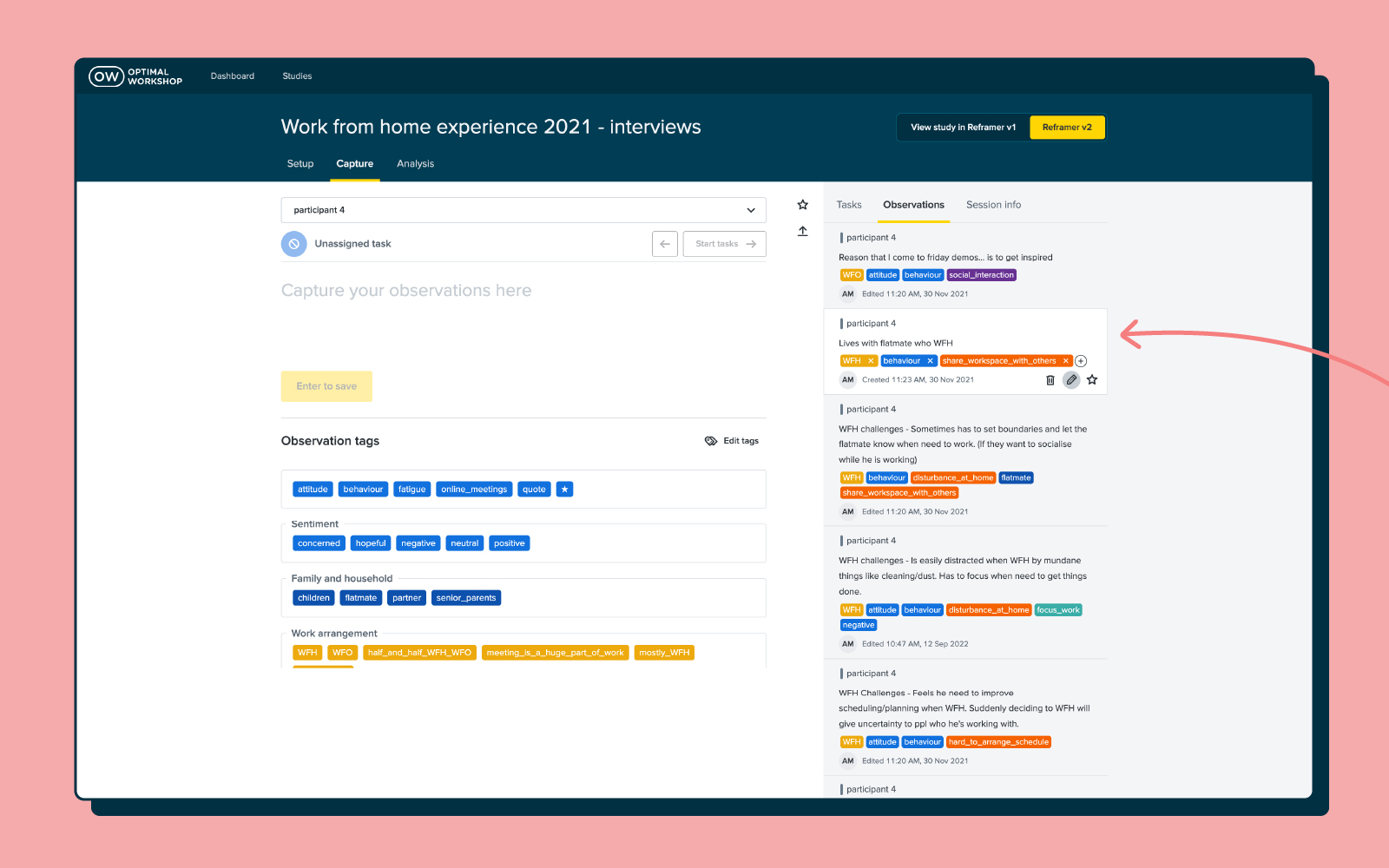
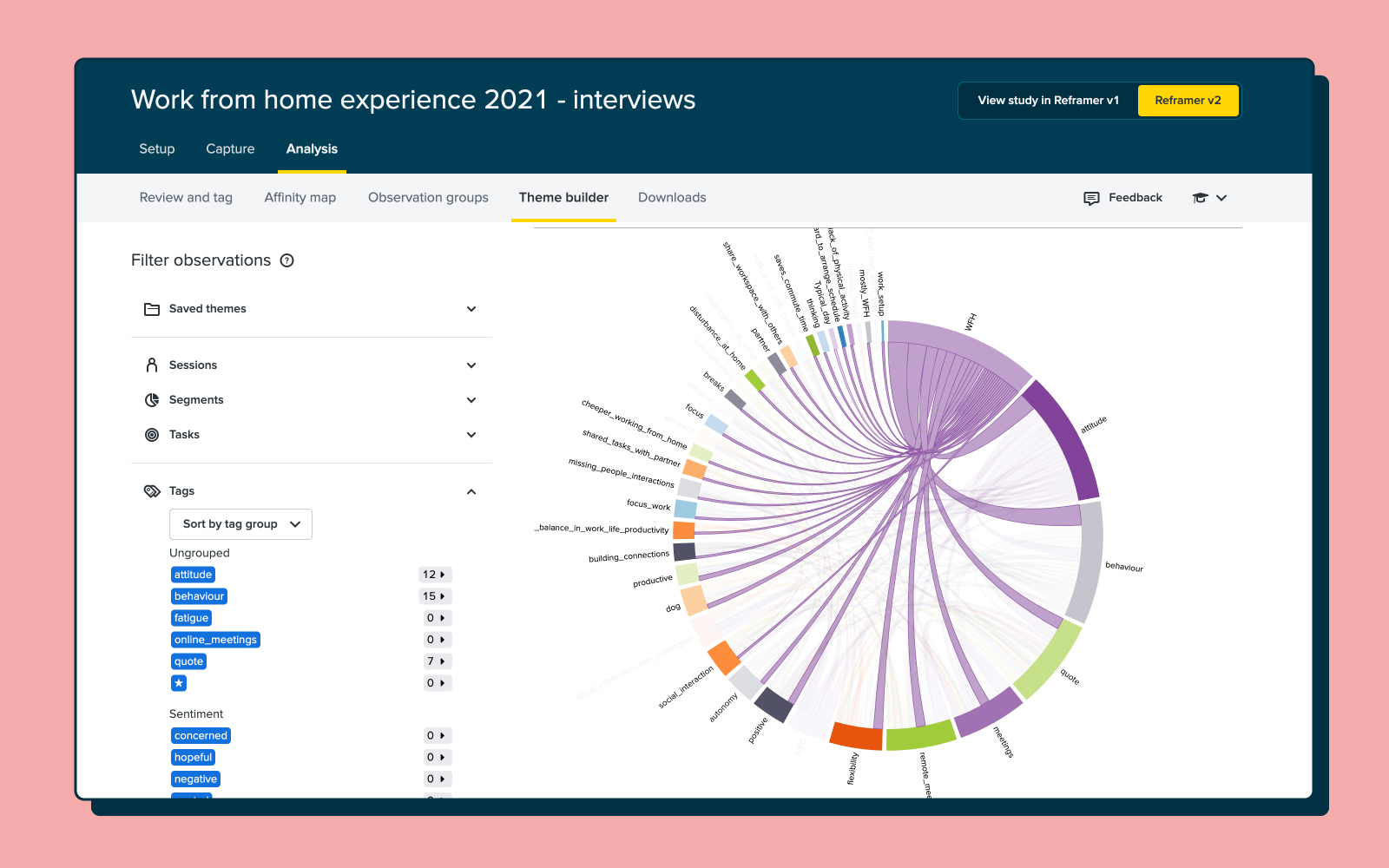
Reframer is a powerful qualitative research tool, and most of what makes it so useful for usability tests and user interviews also makes it a great tool for taking notes at conferences. Once you’ve taken all of your notes, you can use tags to mark up different insights and then share the results with your coworkers.
4. Reduce the content on landing pages
Card sorting is a great way to work out if you have any redundant content on your landing pages. Let’s use the example of simplifying your homepage. You can ask participants to sort cards (containing homepage links) based on how often they use them. You could then compare this data with analytics from your homepage and see if people’s actual behavior and perception are well aligned.
5. Work out if your icons need labels
Determine if your icons are helping your users by testing whether they understand their purpose. Upload icons that you’re currently using (or even plan to use) to Chalkmark, and ask your participants to identify their meaning by using the post-task questions feature.
6. Use card sorting to build better stores
Card sorting isn’t just a technique for the digital realm. Run an open card sort with OptimalSort to figure out where items in a retail store should be grouped. If we use the example of a supermarket, the cards would be different food items and the ‘aisles’ would be the categories.
7. Make scheduling usability tests easier
You can use Questions as a scheduling tool by setting up a survey designed to ask people which times they’re available to come in for usability testing sessions. You can send out one link to every participant and view the results in a single location. Easy!
8. Test your information architecture (IA) in different countries
Did you know you can use our integrated recruitment panel to remotely research participants from all around the world? This is a great way to see how different languages, countries, cultures and backgrounds interact with your website.
9. Use heatmaps for first impressions
Chalkmark’s heatmap feature is an excellent way to get first impressions on your designs. You can see where your users clicked so you can get insights into what’s working (or not working) with your designs. It’s also fast, so it’s easy to iterate.
10. Run an empathy card sort
Empathy tests are a great way to find out whether your website, app or design is creating the right feelings with your users. Set up a closed card sort with a list of the words which could represent your design, then set up categories based on relevance. Show people your design and then ask them to sort the words into the categories which best match the experience.
11. Use Treejack to test your mobile IA
The number of people using smartphones to browse websites continues to grow, making the UX of mobile websites key. Use Treejack to test the mobile IA of your website so you can work out if people are getting stuck.
12. Find out how people get home
Use first-click testing to find out if a text link or an icon is the best choice for navigating back to the homepage of your website. A quick test in Chalkmark will improve your website and save you design work down the line!
13. Run multivariate testing
Ever heard of multivariate testing? It’s not too complicated. Basically, you just compare more than two versions of your studies to understand which version performs better with your audience. You can run this type of testing with Chalkmark and Treejack to determine the right design to iterate on.
14. Run a pizza card sort
Yep, you heard us. Running a card sort asking people which toppings are good for pizza and which ones aren’t is a great way to introduce people to the benefits of the card sorting method. Plus, it’s always fun to show off the results on a Friday afternoon in the office.
15. Use Treejack to improve your SEO
Search engine optimization (SEO) is an important part of any modern website, with an SEO-tuned website much more likely to show up in search results. There are many factors that go into SEO, but one of the most important is a website’s navigation. Use Treejack to improve how people navigate through your website and you’ll likely see your search engine ranking improve.
16. Use Reframer as a field assistant
Login to your Optimal Workshop account on your laptop and get out into the field with Reframer! When you’re out conducting usability tests or user interviews with people away from your office, having Reframer makes it much easier to collect all of the necessary data. Once you’re back, use Reframer’s analysis features to make sense of your findings.
17. Test your paper prototypes
How are you supposed to test your paper prototypes when your users are spread all around the world? Well, you can simply take a photo of your prototype and use Chalkmark to remote test it with your users. Easy.
Wrap up
So that’s our list of 17 creative ways to use our tools. Have you got any of your own? If you do, don’t hesitate to click the little Intercom chat bubble in the corner of your screen and let us know! We always love to hear from you.
If you haven’t yet had the chance to play around with our 5 tools, you can try them for free - forever - by signing up here (no credit card required). Don’t just take our word for it, either. Check out these case studies from Xero and Intercom to learn about how 2 organizations managed to significantly improve different areas of their businesses.